Optimize and transform images with Akamai
Deprecated
Effective September 2024, Akamai Image Converter in Content will be deprecated and no longer supported. It is strongly recommended to transition to Akamai Image Manager as the replacement solution. Akamai Image Converter in Content may be removed on or after September 2025.
The image manager is commonly used when you want dynamic image sizing for different page views (e.g., mobile device types), the same picture to display in different sizes (e.g., thumbnails and enlargements), or to convert image formats (e.g., converting a TIFF to a JPEG).
For example, you could use image manager when you want to display images originating from your desktop site on your mobile site. For desktop sites, images are generally designed for fast connections and large browser display areas. Image manager allows you to transform these images so they work better with the layout and performance considerations of all your client devices, but without the need to create, maintain, store, and serve multiple versions of the same images. Customers subscribing to image manager can perform image manipulations as clients request the images. Operations include resizing, cropping, and transcoding.
Image manager can be used with any of these image formats:
- GIF
- JPEG
- PNG
- TIFF
Use the image manager
To use the image manager, you must append the image manager commands to either an image’s URL or HTML tag.
Examples:
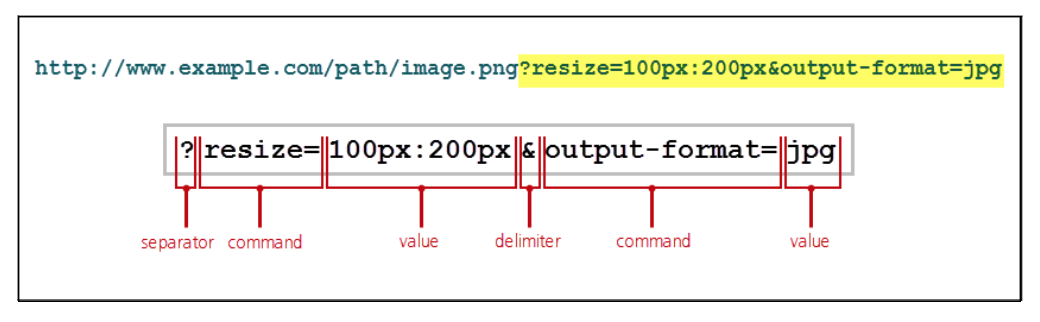
URL

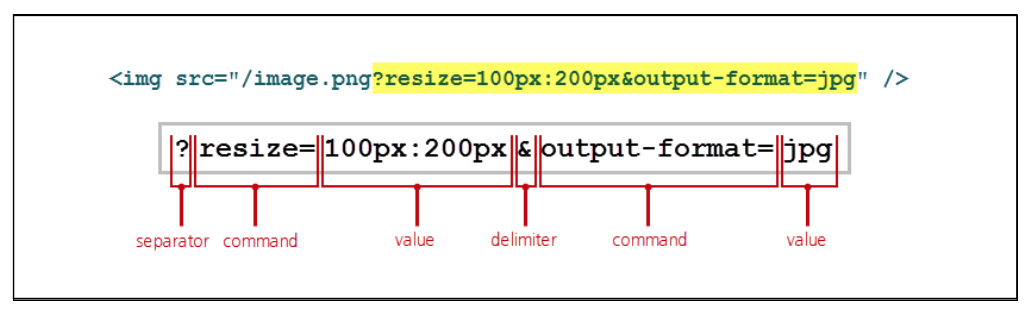
HTML tag

Common elements of the Image Manager
The image manager reads commands sequentially from left to right, so you must ensure the order of your commands for accurate results.
Use the following table to help determine the correct order of your commands:
| Command Type | Image Manager Commands | Usage Considerations |
|---|---|---|
| Measurement | Define custom units in terms of pixels:unit | The definitions you create with the unit command affect only the commands that follow it. Therefore, it is recommended that the unit command be the first command (if used).Pixels are the default unit of measurement. To use a different unit of measurement, you must define it with the unit command. The unit command defines a new measurement unit in terms of existing units.unit=<sizeunit>::<sizecurrent> |
| Operations | Manipulating an image:box``composite``composite-to``crop``downsize``fit``resize | The order of operations commands is important.If you use the same operations command twice, each command is performed based on its order of appearance. As image manager reads query strings sequentially from left to right, the left-most command would be performed first. The second command would then be performed based on the output of the first command. |
| Output | Change image format characteristics:background-color``output-format``output-quality | It is recommended that output commands follow operations commands.If you repeat an output command, only the right-most command is performed. |
Some of the image manager commands require values for location, dimensions, or both.
- A location is given as a pair of x- and y-coordinates
- Dimensions are given as a ratio of width to height
- A rectangle is an example of a combination of dimensions and a location
Use the following table to determine which image manager commands use which values:
| Command | Location | Dimensions |
|---|---|---|
box | Required | Required |
composite | Required | Required |
composite-to | Required | Optional |
crop | Required | Required |
downsize | n/a | Required |
fit | n/a | Required |
resize | n/a | Required |
Location
Basic syntax: ,
The <x> and <y> parameters correspond to the image’s x- and y-axis. They are used in the box, crop, composite, and composite-to commands:
- In the box command, this is the upper-left corner of the box being drawn on the base image.
- In the crop command, this is the upper-left corner of the region being cropped.
- In the composite and composite-to commands, this is the upper-left corner of the image being superimposed on the base image.
Use the following table to see details about the ways to describe location:
Basic Values
| Value | Description | Example |
|---|---|---|
A coordinate on the x- or y-axis given in pixels. Equivalent to <integer>px. | 100, 120 | |
A coordinate on the x- or y-axis given in units you’ve defined with the unit command. | 3cm, 4cm | |
| w | A variable that represents the width of the image. Can be used with modifiers to indicate a position along the x-axis. | See Combination (Rectangle) |
| h | A variable that represents the height of the image. Can be used with modifiers to indicate a position along the y-axis. See Combination (Rectangle) | See Combination (Rectangle) |
Modifiers
| Value | Description | Example |
|---|---|---|
| x | Use in front of a basic coordinate value to multiply it by the given decimal value. If using a decimal value that is less than 1, enter a 0 before the decimal point. | 0.1wv,0.25xh2x90px,3x1cm |
| /x | Use in front of a basic coordinate value to multiply it by the given fractional value. | 1/10xw,1/4xh1/10x90px,0.25xh |
Alignment Values
Value | Description | Example |
|---|---|---|
center | Use in place of the x- or y-axis value to align the center of the rectangle or superimposed image with the center of the base image. | *,0.25xhcenter,0.25xh |
| leftright | Use in place of the x-axis value to align the left or right edge of the rectangle or superimposed image flush with the corresponding edge of the base image. | left,0.25xhright,10 |
| topbottom | Use in place of the y-axis value to align the top or bottom edge of the rectangle or superimposed image flush with the corresponding edge of the base image. | 0.25xw,top10,bottom |
| left[]right[]top[]bottom[] | Behaves similarly to the other alignment values but shifts the rectangle or superimposed image away from the edge by the offset amount specified. | left[0.1xw],0.25xhright[1/10xw],100.25xw,top[10]10,bottom[1/10xh] |
Dimension
Basic syntax: :
Dimensions can be used in the box, crop, downsize, fit, and resize commands. In the composite and composite-to commands, dimensions are used when indicating placement as a rectangle.
Use the following table to see the available options for dimension values:
Basic Values
| Value | Description | Example |
|---|---|---|
A position on the x- or y-axis given in pixels. Equivalent to <integer>px. | 100:120 | |
A position on the x- or y-axis given in units you’ve defined with the unit command. | 3cm:4cm | |
| w | A variable that represents width. Use alone to indicate that the width should not be altered. Use with a modifier to scale the width. | w:300 |
| h | A variable that represents height. Use alone to indicate that the height should not be altered. Use with a modifier to scale the height. | 300:hw:h |
Modifiers
| Value | Description | Example |
|---|---|---|
| x | Use in front of a basic dimension value to multiply it by the given decimal value. If using a decimal value that is less than 1, enter a 0 before the decimal point. | 0.25xw:0.25xh1.2xw:1.3xh |
| /x | Use in front of a basic dimension value to multiply it by the given fractional value. | 1/4xw:1/4xh1/10xw:1/4xh |
Variable that preserves aspect ratio
Value | Description | Example |
|---|---|---|
| Use in place of a dimension value to preserve the aspect ratio relative to the other dimension value. | *:1202in:*0.25xw:* |
Combination (Rectangles)
Basic syntax: :;, (Where and are dimension parameters, and and are location parameters)
A rectangle value is required for the box and crop commands and is optional for the composite and composite-to commands.
- In the crop command, the dimensions indicate the size of the area of the image you want to keep. The location indicates the upper-left corner of the area you want to keep.
- In the composite command, the dimensions indicate the size of the image you want to superimpose on the base image. The location indicates the upper-left corner of the image being superimposed on the base image.
Available commands with the image manager
The following table shows the available commands with the Akamai image manager:
Command | Description | Syntax | Values | ||||
|---|---|---|---|---|---|---|---|
background-color | Sets the background color for transparent portions of images. | background-color= | HTML color Hex color | ||||
box | Draws a rectangle on the image. | box= | color[] | fill | stroke[] | If you omit an optional value, also omit the associated pipe ( | ) symbol. rectangle color fill linewidth |
composite composite-to | Combines two images. Commonly used to apply a watermark to an image. The difference between these commands is which of the two images, the one in the Image Manager command or the one in the base URL or image tag, is superimposed:
| composite=|composite=||composite-to=|composite-to=|| | opacityplacementimage URL: With composite, the image URL is the URL of the top image. With composite-to, the image URL is the URL of the bottom image. | ||||
| crop | Cuts out a section of an image | crop=; | dimensionslocation | ||||
| downsize | Scales, or resizes, the image to the dimensions you specify. However, if you enter a dimension that is larger than the original, the image’s dimension will not be changed. | downsize=: | dimensions | ||||
| fit | Resize an image into the specified dimensions while maintaining aspect ratio. | fit=inside|fit=around| | insidearounddimensions | ||||
| interpolation | Indicates which algorithm to use when changing the size of an image. | interpolation= | bilinearbicubicnearest-neighborprogressive-bilinearprogressive-bicubiclanczos-none | ||||
| output-format | Renders the image in the specified format.The output formats available are GIF, JPEG, and PNG. | output-format= | gif or image/gifjpeg, image/jpeg, jpg, or image/jpgpng or image/pngwebp or image/webpjp2 or image/jpeg2000jpegxr or image/vnd.ms-photo | ||||
| output-quality | For JPEG output, sets the desired quality of the output image. | output-quality= | integer from 1 to 100 | ||||
| resize | Scales, or resizes, the image to the dimensions you specify. | resize=: | dimensions | ||||
| unit | Defines a new measurement unit in terms of existing units. | unit=:: | sizeunit is one or more integers followed by letters representing the unit of measurementsizecurrent is either pixels (default) or a unit of measurement you previously defined in your query string |
Expected outcome
You are able to manipulate images through Akamai API commands appended to an image’s URL.
Updated over 2 years ago