Analytics library - Collect and integrate behavioral data
Overview
Collecting visitor’s behavioral data can help you understand your users. Based on the data collected, you can create personalized content and product recommendations. Analytic providers monitor, collect and aggregate user behavior data. They collect data on user actions such as product views, page views, and products added to the cart.
Make use of the analytic data by integrating it with Acoustic Personalization. You can integrate Google Analytics, Digital Analytics, or Adobe Analytics with Personalization library. The analytics providers are configured to pass the data to Exchange and Capture. The data is then sent as events to Personalization. The personalization library can then determine user segments and deliver the right content.
Choose your analytics provider
The Personalization library can integrate with Google Analytics, Digital Analytics, or Adobe analytics. The data provided by these analytics providers can vary. Choose the analytics provider based on what kind of data you want to use. You might also already have any of these implemented on your application. Here is a brief intro to how Personalization works with these providers.
Digital Analytics (DA)
Digital analytics provides in-built metrics such as product views and added products.
Google Analytics (GA)
Google Analytics provides data reporting like product impressions and add to cart data. The collected data is available only for 24 months.
Adobe Analytics (AA)
Adobe Analytics provides data reporting and personal visitor data. Data is available for your entire customer lifetime.
Register the analytics library in Exchange
Acoustic Exchange helps marketers connect with a customer across their marketing platforms. It helps marketers to understand individual customers in context-based cross-channel behavior. The analytics library applications are registered as an endpoint in Acoustic Exchange. The analytic library is the publisher or the source that generates event or visitor data. The generated data is passed to Acoustic Exchange. The data is then passed to the registered subscriber the Personalization application
Use the same Exchange account to register the Personalization endpoints and analytics library.
To register Digital Analytics endpoint, complete the following steps.
- In Acoustic Exchange, go to Endpoints and click Register new endpoint.
- Search and select Acoustic Digital Analytics and click Next.
- In the Deployment list, select an option depending on your geography—for example, US-Prod.
- Provide the DA user ID and password.
- Then, add the Digital Analytics ID (client ID). You can get the DA ID for your channel from your Digital Analytics application. From the application's primary navigation menu, open the Optimize page to get the ID.
Note:
The DA ID must be numeric and should not contain any alphabets or special characters. For example, 30001001 is a valid DA ID, whereas 30001001|RTP is not valid.
- Provide an alias and a description for this endpoint and click Register. A confirmation message Thanks! We got it appears.
- Digital Analytics is listed with a status of pending and takes a few minutes to become active. Refresh the page to check the status of the registration.
- Once the endpoint is active, click the Actions menu and select Edit endpoint details.
- Endpoint details screen appears. From the Settings tab, make a note of the Events only authentication key. This key is required to configure DA in Acoustic Exchange Capture.
To register Google Analytics Event Publisher endpoint, complete the following steps.
- In Acoustic Exchange, go to Endpoints and click Register new endpoint.
- Search and select Google Analytics Event Publisher and click Next.
- In the Deployment list, select an option depending on your geography—for example, US-Prod.
- Provide an alias and a description for this endpoint and click Register. A confirmation message Thanks! We got it appears.
- Google Analytics is listed with a status of pending and takes a few minutes to become active. Refresh the page after few minutes to check the status of the registration.
- Once the endpoint is active, click the Actions menu and select Edit endpoint details.
- Endpoint details screen appears. From the Settings tab, make a note of the Events only authentication key. This key is required to configure GA in Acoustic Exchange Capture.
To register Adobe Analytics endpoint, complete the following steps.
- In Acoustic Exchange, go to Endpoints and click Register new endpoint.
- Search and select Adobe Analytics and click Next.
- In the Deployment list, select an option depending on your geography—for example, US-Prod.
- Provide an alias and a description for this endpoint and click Register. A confirmation message Thanks! We got it appears.
- Adobe Analytics is listed with a status of pending and takes a few minutes to become active. Refresh the page after few minutes to check the status of the registration.
- Once the endpoint is active, click the Actions menu and select Edit endpoint details.
- Endpoint details screen appears. From the Settings tab, make a note of the Events only authentication key. This key is required to configure AA in Acoustic Exchange Capture.
Register the analytics library in Exchange Capture
- From the Acoustic Exchange menu, go to Tools > Exchange Capture.
- In the Applications column, select the analytics library that you registered. For example, select Digital Analytics if you registered it as an endpoint in Exchange.
- Provide a name that identifies your library endpoint—for example, PZN_DA.
- Provide the Events only authentication key that you got from Exchange.
- Click Save and Deploy.
Note:
For Digital Analytics you must also provide the DA client ID key.
- From the Acoustic Exchange menu, go to Tools > Exchange Capture.
- From the Partner Enablement's screen, search and enable the partner.
- For Google Analytics – Search Acoustic Exchange Google Connector, hover over the card and click Enable.
- For Adobe Analytics – Search Acoustic Exchange Adobe Connector, hover over the card and click Enable.
- Open the Tag Catalog screen from the side menu. Acoustic Exchange Adobe Connector and Acoustic Exchange Google Connector is listed as enabled in Enabled Partners’ tab.
- Click Configure Tag and complete the following in the Provide details screen:
- From the Enable Partner drop-down list, select Acoustic Exchange Adobe Connector (or) Acoustic Exchange Google Connector. .
- From the Tag Template drop-down list, select Adobe Analytics Exchange Connector – [Head](or) Google Analytics Exchange Connector – [Head].
- Provide a Tag name, for example, AdobeConnectorTag, and click Next.
- Form the Configure tag fields screen, open Exchange Event Authorization Key. Select Constant on the Method field. In the constant field, provide the Events only authentication key that you got from Exchange.
- Click Next and Submit to configure a tag.
Deploy the tags on Exchange Capture
Create a Deployment Group on Exchange CaptureDeploy the Acoustic personalization and analytic provider tag in a Deployment group. To create a Deployment Group for an MPA or SPA channel, complete the following steps:
- In Exchange Capture, go to Deployment Groups and click Create Deployment Group.
- In the Provide details screen, define the basic details for your tag deployment group.
- Provide a name alias for your deployment group.
- Select a category for the deployment group. You can also create a category by clicking Add new, entering a name for the category, and then clicking Add.
- Select Head in the Container field.
- You can provide an URL or path for a JavaScript file. This JavaScript file is called when a site visitor loads a page that belongs to the deployment group.
- Enter a description of the deployment group and click Next.
Note: Acoustic does not certify third-party JavaScript. It is not guaranteed that the partner code will run without errors. Test all third-party JavaScript before you deploying to production environments.
- In the Add deployment rules screen, add a deployment group rule. You must specify at least one condition to create the group. Depending on this condition, the deployment group will load in your MPA or SPA channel.
- Select an operator. When you define the first condition, only the if and if not operators are available. When you define the second condition, the and and and not operators are available. In subsequent conditions, the and, and not, and or operators are available.
- Select an attribute, such as Page Identifier.
- Select an operand for the attribute from the drop-down list. For example, equals.
- Enter a text value for the attribute operand in the input value field.
- If you want to add more conditions, click Create (+) and repeat the steps.
- Click Create Group.
You can set up the deployment group you created by adding the tags and tag rules. Add the Personalization and Analytic Provider tags in the deployment group you created.
- Add the analytic provider tag in the Deployment Group.
- Click Add Tag, the Add Tag modal opens.
- Click Add from Catalog.
- In the Select tag screen, you can select the tag from an already created catalog. Open the Tag Source drop-down list and select one of the following:
- For Google Analytic Provider, select the Acoustic Exchange Google Connector.
- For Adobe Analytics Provider, select the Acoustic Exchange Adobe Connector
Then, open the Select tag drop-down list and select the respective Analytic Provider Tag.
- Click Next and then click Submit to add the tag in the Deployment Group.
- Add the Acoustic Personalization Tag in the Deployment Group, repeat the steps. You must select Acoustic Personalization as the tag source. Then select the Acoustic Personalization Tag.
- After you add the tags, deploy the tag on the test environment and test the deployment. Fix any issues in the deployment group and then deploy the group to production.
Subscribe to analytics events
After you register the analytics library, you must subscribe to the events. The analytics library sends data only for those subscribed events to Exchange.
The following table lists the Digital Analytics events that are supported.
| Event name | Event code | Description |
|---|---|---|
| Add item to Cart | cartAdd | The event occurs when a user adds an item to the cart. |
| Cart abandonment | ibmcartAbandonment | This event is for when the user abandons the cart. |
| Cart Abandonment Item | ibmcartAbandonmentItem | The event is for when a user abandons an item that they added to the cart. |
| Cart Purchased | ibmcartPurchase | The event provides an aggregate of cart purchase. |
| Cart Purchase Item | ibmcartPurchaseItem | The event is for when the user purchases an item from the cart. |
| Page View | ibmpageView | The event occurs when a web visitor views a web page. |
| Product View | ibmproductView | The event occurs when a user views a product page. |
| Searched Site | ibmsearchedSite | The event is for when a user searches the site. |
The following table lists the Google Analytics events that are supported.
| Event name | Event code | Description |
|---|---|---|
| Add item to Cart | cartAdd | The event occurs when a user adds an item to the cart. |
| Cart abandonment | ibmcartAbandonment | This event is for when the user abandons the cart. |
| Cart abandonment item | ibmcartAbandonmentItem | The event is for when a user abandons an item that they added to the cart. |
| Cart purchased | ibmcartPurchase | The event provides an aggregate of cart purchase. |
| Cart purchase item | ibmcartPurchaseItem | The event is for when the user purchases an item from the cart. |
| Page view | ibmpageView | The event occurs when a web visitor views a web page. |
| Product view | ibmproductView | The event occurs when a user views a product page. |
| Searched site | ibmsearchedSite | The event is for when a user searches the site. |
| Form error | ibmelementFormError | The event occurs when there is a web form error. |
The following table lists the Adobe Analytics events that are supported.
| Event name | Event code | Description |
|---|---|---|
| Add item to cart | cartAdd | The event occurs when a user adds an item to the cart. |
| Cart abandonment | ibmcartAbandonment | This event is for when the user abandons the cart. |
| Cart abandonment item | ibmcartAbandonmentItem | The event is for when a user abandons an item that they added to the cart. |
| Cart purchased | ibmcartPurchase | The event provides an aggregate of cart purchase. |
| Cart purchase item | ibmcartPurchaseItem | The event is for when the user purchases an item from the cart. |
| Page view | ibmpageView | The event occurs when a web visitor views a web page. |
| Product view | ibmproductView | The event occurs when a user views a product page. |
| Searched site | ibmsearchedSite | The event is for when a user searches the site. |
| Form error | ibmelementFormError | The event occurs when there is a web form error. |
To subscribe to events, complete the following steps:
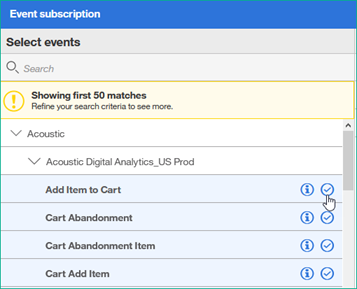
- In Acoustic Exchange, go to the Events tab and click Subscribe to events.
- In the Select events section, click on the configured analytics library dropdown. For example, Digital Analytics, Google Analytics, or Adobe Analytics.
- Then, select all the events that you would like to subscribe to.

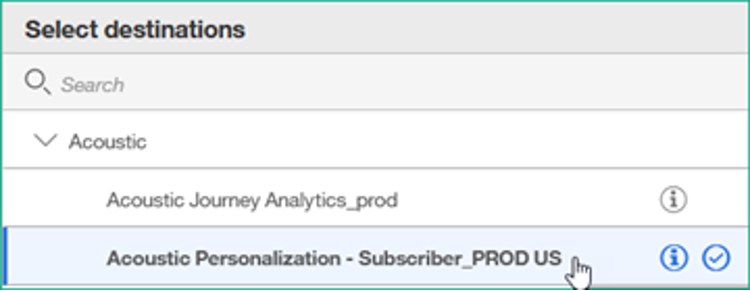
- Select the destination as Acoustic Personalization Subscriber and click Subscribe.

Configure the analytics library with exchange
To achieve personalization, configure your analytics library to interact with Acoustic Exchange.
Before you begin:
- You must have the analytics library configured on the channel to be personalized.
- You should have the channel tenant ID. The channel tenant was generated when you registered the channel with Acoustic Personalization.
Note:
If you are using the new exchange capture UI, set up the Exchange Capture on your website.
Add the Exchange Capture enablement code
- Get the Digital Analytics ID (client ID) specific to the channel to be personalized. You can get the DA ID for your channel from your Digital Analytics application. From the application's primary navigation menu, open the Optimize page to get the ID.
Note:
The DA ID must be numeric and should not contain any alphabets or special characters. For example, 30001001 is a valid DA ID, whereas 30001001|RTP is not valid.
- Go to Acoustic Exchange > Tools > Exchange Capture and click the Enablement Code icon.
- Copy the Exchange Capture Enablement code and click Close.
- Then, go to your channel's HTML files. Paste the copied lines to your channel code as follows:
- For a SPA, paste these two lines at the beginning of the HEAD tag of your index.html.
- For MPA, paste these two lines at the beginning of the HEAD tag of each HTML page.
- In the enablement code, before the setID function, specify the channel ID and the DA ID. This setting ensures that the Personalization and DA endpoints are paired in Exchange.
<script> ubxCapture.setTenantID("WRTP","CHANNEL_TENANT_ID" );
ubxCapture.setTenantID("DA","DA_ID" );
</script>
The following example shows the Exchange code snippet.
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js">
//Line from Exchange Capture enablement code
</script>
<script> ubxCapture.setTenantID("WRTP","channel_tenant_");
ubxCapture.setTenantID("DA","DA_ID");
//SetTenantID must always be called before setID
</script>
<script type="text/javascript"> ubxCapture.setID("UBX_Capture_Enablement_Key");
//Line from Exchange Capture enablement code
</script>
Note:
Ensure that the setTenantID script is always called before the setID script.
Add the tracking code
The tracking script enables DA to share the behavior information events with Exchange.
- For a SPA, add the following code at the beginning of the HEAD tag of the index.html page.
- For MPA, add the following code at the beginning of the HEAD tag of each HTML page.
<script>
//Initialize the variables
var channelID = "CHANNEL TENANT ID";
var DA_Id = "DA ID";
var ubxEvents = [];
var identifiersMapperArray = [];
</script>
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js">
//Line from Exchange Capture enablement code
</script>
<script> ubxCapture.setTenantID("WRTP","CHANNEL TENANT ID");
ubxCapture.setTenantID("DA","DA ID" );
//SetTenantID must always be called before setID
</script>
<script type="text/javascript"> ubxCapture.setID("UBX CAPTURE ENABLEMENT KEY");
//Line from Exchange Capture enablement code
</script>
<script>
//Start of Digital Analytics Tracking snippet
var retriesCallBack = 1500;
var registerCallbackFlag = false , cmpartnerUtilsFlag = false;
var timerHandleCallback = setInterval(function() {
if(!cmpartnerUtilsFlag && typeof _cmPartnerUtils != 'undefined' && typeof _cmPartnerUtils == 'object'){
try{
cm_ATEnabled = true;
_cmPartnerUtils.setContactRule({
cid: DA_Id,
version: 1,
partners: [{
pid: 9999,
type: 'S',
url: 'https://cdn-personalization-us-1.goacoustic.com/acoustic/prod/pznda/pzn2da.js',
surl: 'https://cdn-personalization-us-1.goacoustic.com/acoustic/prod/pznda/pzn2da.js',
key: 'WRTP'
}],
tags: [
[1, 2, 3, 4, 5, 6, 7, 8, 14, 15]
],
segmentRules: [],
segments: [],
usesNewRepeat: false
});
cmpartnerUtilsFlag = true
}catch(e){}
}
if(!registerCallbackFlag && typeof ibm_ubx.registerCallback != undefined && typeof ibm_ubx.registerCallback == 'function'){
try{
ibm_ubx.registerCallback("WRTP", function (eventPayload){
if (eventPayload){
ubxEvents.push(eventPayload);
}
});
registerCallbackFlag = true
}catch(e){}
}
if((registerCallbackFlag && cmpartnerUtilsFlag) || retriesCallBack <= 0){
clearInterval(timerHandleCallback);
}
retriesCallBack--;
}, 100);
</script>
Configure DA events
You must configure the events in DA by specifying the index position of the channel tenant ID. When you call events, you must pass the channel tenant ID at the same position specified in the parameter.
- Go to Exchange Capture and select your Personalization application.
- In the DA Extra Field Index field, specify the index position of channel tenant ID, for example, "1".
- Click Save and deploy.
The following code calls the pageView event where ef1 indicates Extra Field 1.
cmCreatePageviewTag("pageId"."Category", "SearchTerm", "SearchResult", "att1-_-att2-_-att3....--att50", "ef1-ef2-...-ef15");If you specified the channel's index position as 1 in the parameter, replace ef1 with the channel tenant ID as shown here:
cmCreatePageviewTag(document.title, "HomePage", null, null, "att1-_-att2-_-att3", channelTenantID + "-_-ef2-_-");
Repeat this step for other events that you want to configure.
Note:
You can use the Digital Data Exchange (DDX) to share event data with Exchange. DDX is a Digital Analytics application that you can configure to your web pages. For more information, see Configure DDX with Personalization
Add the Exchange Capture enablement code
- Go to Acoustic Exchange > Tools > Exchange Capture.
- In Exchange Capture (Classic UI) click the Enablement Code icon.
- In Exchange Capture (New UI) click Copy embed code.
- Copy the Exchange Capture Enablement code and click Close.
- Then, go to your channel’s HTML files. Paste the copied lines to your channel code as follows:
- For a SPA, paste these two lines at the beginning of the HEAD tag of your index.html.
- For MPA, paste these two lines at the beginning of the HEAD tag of each HTML page.
Note:In the new exchange Capture UI, use proper global settings to enable the Exchange scripts on the page. For more information, see Set up Exchange Capture.
- For classic UI, in the enablement code, before the setID function, specify the channel ID and the GA ID. To get the Google Analytics ID from your Google Analytics account:
- Click Admin and select an account.
- From the Property column, click Tracking Info > Tracking Code.
- Copy the Tracking ID (GA ID) displayed on the page.
Note: This step is not required in the new UI.
- For classic UI, also, add the Events authentication key that was generated when you registered GA.
Note: This step is not required in the new UI.
This setting ensures that the Personalization and GA endpoints are paired in Exchange. The following code sample shows the script to add for providing the GA ID and the authentication key.
<script> ubxCapture.setTenantID("WRTP","CHANNEL TENANT ID");
ubxCapture.setTenantID("GA","EVENTS ONLY AUTHENTICATION KEY FOR GOOGLE ANALYTICS ENDPOINT IN UBX");
</script>
Example of the final Exchange code snippet added to your HTML files:
<script type="text/javascript" src="//path/to/ubxCapture.js"></script>
<script> ubxCapture.setTenantID("WRTP","CHANNEL TENANT ID");
ubxCapture.setTenantID("GA","EVENTS ONLY AUTHENTICATION KEY FOR GOOGLE ANALYTICS ENDPOINT IN UBX");
</script>
<script type="text/javascript"> ubxCapture.setID("UBXCapture_EnablementKey"); </script>
Add the tracking code
The tracking script enables GA to share the behavior information events with Exchange.
- For a SPA, add the following code at the beginning of the HEAD tag of the index.html page.
- For MPA, add the following code at the beginning of the HEAD tag of each HTML page.
Update the identifiers mapper array according to the guidelines. For more information, see Exchange unique identifier types.
<script>var ubxEvents = [];</script>
<script defer type="text/javascript">
(function (i, s, o, g, r, a, m) {
i["GoogleAnalyticsObject"] = r;
(i[r] =
i[r] ||
function () {
(i[r].q = i[r].q || []).push(arguments);
}),
(i[r].l = 1 * new Date());
(a = s.createElement(o)), (m = s.getElementsByTagName(o)[0]);
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m);
})(
window,
document,
"script",
"https://www.google-analytics.com/analytics.js",
"ga"
);
ga("create", "GA_ID", "auto");
//Replace GA_ID with your GA ID
ga("require", "ec");
var identifiersMapperArray = [], ubxInformation;
ga(function (tracker) {
var clientId = tracker.get('clientId');
/*This code snippet uses clientID as an example. You must decide the identifier and use the same.
Refer to the guidelines for adding array for UBX identifiers. */
identifiersMapperArray.push({ "name": "gaClientId", "value": clientId });
});
ga(function () {
var tracker = ga.getByName("t0");
var originalSendHitTask = tracker.get("sendHitTask");
tracker.set("sendHitTask", function (model) {
originalSendHitTask(model);
var payLoad = model.get("hitPayload");
console.log("model=" + JSON.stringify(model));
var hitType = model.get("hitType");
google_ubx.sendEventFromPayload(payLoad, identifiersMapperArray);
});
});
</script>
Replace the string CHANNEL TENANT ID with the channel tenant ID of your channel.
Add custom dimensions
Custom dimensions in GA allow Personalization to send the channelTenantId information to Exchange. You must add a custom dimension in GA to include channel tenant ID as one of the attributes. Then, the channelTenantId information is sent with the behavioral events to Exchange.
- Create a custom dimension called channelTenantId and set the scope as Users. For more information about how to create custom dimensions, see Custom dimensions & metrics.
- Add the channelTenantId custom dimension that you created to your channels HTML files.
- For a SPA, copy and paste the following code snippet inside the BODY tag of your index.html page.
- For MPA, copy and paste the following code snippet inside the BODY tag of each HTML page.
Note:
The code snippet assumes that dimension1 is configured in Google Analytics. For different dimension index, replace dimension1 and cd1 with the appropriate index.
<script>
window.addEventListener('load', function() {
try {
google_ubx.googleToUBXAddToCartEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXCartPurchaseEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXCartPurchaseItemEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXFormErrorEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXPageViewEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXProductRatingEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXProductReviewEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXProductViewEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXRemoveFromCartEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXVideoCompletedEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXVideoEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXVideoLaunchedEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXVideoPausedEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
google_ubx.googleToUBXVideoPlayedEvent.attributesMapper.push({ "googleName": "cd1", "ubxName": "channeltenantId", "type": "string" });
} catch (error) {
console.error(error);
}
ga('set', 'dimension1', "CHANNEL TENANT ID" );
ibm_ubx.registerCallback("WRTP", function (eventPayload) {
if(eventPayload) {
ubxEvents.push(eventPayload);
}
});
});
</script>
Enable Google Analytics tagging
You must enable the GA tagging for your channel to capture the events. You can enable the tagging of your events in the following ways:
- You can include all your events in a separate .js file and reference that .js file in the <script> tag of your HTML page. or
- You can include all your events in the <script> tag inside the HEAD tag of your HTML page.You can then attach these events to your buttons or links or other user-click events.
Note:
You can use Google Tag Manager to add Acoustic Personalization tags to your (SPA) or (MPA). You can implement the GTM in combination with Google Analytics. For more information, see Configure GTM with Exchange
The personalization library receives the visitor behavior and channel events data from Exchange. Acoustic provides different versions of the personalization library. The Adobe Analytics configuration will differ based on the version you have implemented.
Create a web property for your channel
In AA, when you integrate your application, you must create a web property for your channel. Web properties help you install and manage your product-specific tags. For more information, see Create an Analytics property in Adobe Experience Platform Launch.
Add the created web property's production code snippet to your channel pages.
- In Adobe Launch, from the Properties screen, click the property that you want to use.
- Go to the Environment tab and click the Install icon for the Production environment.
- From the pop-up window, copy the line of code.
- Paste the copied code in the HEAD tag of your channel HTML pages.
Add the Exchange Capture enablement code
- Go to Acoustic Exchange > Tools > Exchange Capture and click the Enablement Code icon.
- Copy the Exchange Capture Enablement code and click Close.
- In Adobe Launch, from the Properties screen, click the property that you created.
- Go to the Rules tab, click Add Rule and provide a name for the rule.
- In the Events section, click Add and select Event Type as Library Loaded (Page Top).
- Add an action by completing the following:
- Select Extension - Core.
- Select Action type - Custom Code.
- Provide a name.
- Select Language - HTML.
- Then, click Open Editor and add the Acoustic Exchange enablement key code.
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js"></script>
<script type="text/javascript"> ubxCapture.setID("UBX CAPTURE ENABLEMENT KEY");
</script>
- Before the setID function, specify the channel ID and the GA ID. This setting ensures that the Personalization and AA endpoints are paired in Exchange. The following code sample shows the script to add for providing the AA ID and the authentication key.
<script> var channelID ="CHANNEL TENANT ID";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","UBX EVENTS ONLY AUTHENTICATION KEY FOR ADOBE ANALYTICS ENDPOINT");
</script>Example of the final Exchange code snippet added to your HTML files:
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js"></script>
<script> var channelID ="CHANNEL TENANT ID";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","UBX EVENTS ONLY AUTHENTICATION KEY FOR ADOBE ANALYTICS ENDPOINT");
</script>
<script type="text/javascript"> ubxCapture.setID("UBX CAPTURE ENABLEMENT KEY");
</script>
Add the personalization script to Adobe Analytics
- In Adobe Analytics, create another new rule for the web property you created.
- Go to the Rules tab, click Add Rule and provide a name for the rule.
- In the Events field, select Event Type as Window Loaded. If several events are Window Loaded, ensure that this event is fired before other events.
- Add an action by completing the following:
- Select Extension - Core.
- Select Action Type - Custom Code.
- Provide a name.
- Select Language – Javascript.
- Select the Execute Globally check box.
- Then, click Open Editor and add the following personalization script.
- For MPA, add the following code snippet.
var ubxEvents = [], attributesMapper = [], identifiersMapper = [], searchKeyword;
var personalizationZoneMap = [], recommendationZoneMap = [];
var ubxOleUtils = ({
loadAndPersonalizeContent: function (zoneIdToRenderingMap, RTP) {
RTP.onReady(function () {
for (var i = 0; i < zoneIdToRenderingMap.length; i++) {
try {
var outletArea = RTP.getZoneArea(zoneIdToRenderingMap[i].outletId);
if (outletArea != undefined) {
var contentId = RTP.getContentId(zoneIdToRenderingMap[i].zoneId);
zoneIdToRenderingMap[i].renderingFunction(contentId, outletArea, RTP, zoneIdToRenderingMap[i].outletId, zoneIdToRenderingMap[i].zoneId)
}
} catch (error) {
console.log("RTP : Please verify rendering for personalization")
}
}
});
},
loadRecommendationContent: function (recommendationZoneMap, RTP) {
for (var i = 0; i < recommendationZoneMap.length; i++) {
var zoneId = recommendationZoneMap[i].zoneId;
var callbackFunction = recommendationZoneMap[i].renderingFunction;
var zoneArea = RTP.getZoneArea(recommendationZoneMap[i].zoneId);
if (zoneArea !== undefined) {
var numberOfRecommendations = recommendationZoneMap[i].numberOfRecommendations;
ubxOleUtils.callZoneRecommendation(zoneId, numberOfRecommendations, callbackFunction, RTP, zoneArea);
}
}
},
callZoneRecommendation: function (zoneId, numberOfRecommendations, callbackFunction, RTP, zoneArea) {
var zonearea = zoneArea;
RTP.getRecommendedProducts(zoneId, numberOfRecommendations).then(function (response) {
try {
callbackFunction(zonearea, response, RTP);
} catch (error) {
console.log('RTP: Please check HTML element or rendering for recommendations');
}
});
},
registerUbxEventCallbacks: function () {
ibm_ubx.registerCallback("WRTP", function (eventPayload) {
if (eventPayload) ubxEvents.push(eventPayload);
});
},
initializeRTPLib: function (channelData, personalizationZoneMap, recommendationZoneMap) {
try {
ubxOleUtils.registerUbxEventCallbacks();
if(typeof acoustic !== 'undefined' && acoustic){
var RTP = acoustic.personalization.JsWRTP.create();
if (typeof (personalizationZoneMap) != 'undefined' && personalizationZoneMap != null)
ubxOleUtils.loadAndPersonalizeContent(personalizationZoneMap, RTP);
if (typeof (recommendationZoneMap) != 'undefined' && recommendationZoneMap != null)
ubxOleUtils.loadRecommendationContent(recommendationZoneMap, RTP);
}
} catch (error) {
console.log(error);
}
if(typeof channelData.customFunction !== 'undefined') {
try {
channelData.customFunction();
} catch (err) {
console.log(err);
}
}
}
});
Render content personalization and product recommendation
You must add a rendering logic to render content personalization and product recommendation. You must add the code to the rule you created for adding the personalization script. Add the rendering script after the personalization script.
Note:
The rendering logic code snippets provided here are for guidance purposes only. The channel developers should write their rendering logic.
For content personalization
Create a function with the following signature:function(contentId, domOutlet,RTP,outletId,zoneId)
- contentId is the ID of the personalized content configured in the Personalization UI.
- domOutlet is the HTML DOM element to be personalized.
- RTP is the Personalization library object.
- OutletId is the ID selector for domOutlet.
- zoneId is the registered zone to be personalized.
The function renders the personalized content on the personalization zone specified as domOutlet.
The following is an example of content personalization rendering code:
var renderContentPersonalization = function(contentId, domOutlet,RTP,outletId,zoneId) {
if (contentId == 'DCIDNF404') {
domOutlet.style.opacity = 1;
} else {
domOutlet.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
domOutlet.style.opacity = 1;
}
RTP.trackEvent("ZONE ID","ELEMENT ID","EVENT");
}
personalizationZoneMap.push({'zoneId':'ZONE ID','outletId':'OUTLETID',
'renderingFunction' : renderContentPersonalization});
The example code snippet illustrates content personalization for a single zone. If several zones use the same rendering logic, you can reuse the same rendering function. Create separate functions if different zones use different rendering logic. After these rendering functions are created, populate the personalizationZoneMap array in the script.
For product recommendations
- Add the following code to your MPA channel's HTML file where you want to show product recommendations.
<div>
<h3>Title of the zone</h3>
<div id="ZONE_REG_ID" wrtp-recommended-zone="ZONE_REG_ID"></div>
</div>
- Create a function with the following signature:
function(zoneArea, RESPONSE, RTP)
- zoneArea is the zone where you want to display the product recommendations.
- RESPONSE is the list of recommended products.
- RTP is the Personalization Library object.
The following is an example of a product recommendation rendering code:
var renderRecommendation = function(zoneArea, RESPONSE , RTP){
if (RESPONSE !== 'PRNF404' && RESPONSE !== undefined) {
// Rendering logic
/**
* Create an HTMLElement dynamically for each product
* Add RTP.trackProduct(RESPONSE[i].PRODUCT_ID, event); on click of each HTMLElement.
**/
zoneArea.append(/*created element*/);
zoneArea.style.opacity = 1;
// Add code to display the content
} else {
console.log('WRTP:Error in getting the recommendation.');
}
}
recommendationZoneMap.push({'zoneId':'ZONE ID',
'numberOfRecommendations':<<Integer value for number of recommendations>>, 'renderingFunction' : renderRecommendation});
The example code snippet illustrates content personalization for a single zone. If several zones use the same rendering logic, you can reuse the same rendering function. Create separate functions if different zones use different rendering logic. After these rendering functions are created, populate the personalizationZoneMap array in the script.
Add the following code after the rendering functions in the personalization script. This code will trigger the personalization script.
var channelData = {
channelID: channelID,
customFunction: function () {}
};
ubxOleUtils.initializeRTPLib(channelData, personalizationZoneMap, recommendationZoneMap);
For SPA, add the following code snippet.
var ubxEvents = [];
var identifiersMapper = [];
var attributesMapper = [];
ibm_ubx.registerCallback("WRTP", function (eventPayload){
if (eventPayload)
{
ubxEvents.push(eventPayload);
}
});
Click Keep change, and then click Save Rule.
Create data elements
Data elements are references to specific parts of your site. Data elements collect variable values. You must create data elements to send the channel info with each AA event.
- In Adobe Launch, go to the Data Elements tab.
- Click Add Data Element and provide the following information:
- Enter the name for Channel Tenant ID.
- Select Extension – Core
- Select Data Element Type – Javascript Variable
- In the Javascript Variable Name field, enter – channelID.
The Javascript Variable Name value must be the same as the value provided in the enablement key code. In this case, the value is channelID.
- Select Default Value as – (blank)
- Select Storage Duration value – Session
- Click Save.
Configure events
Configure the AA events and add the data element to send the channel info with each of the events to Exchange.
- In Adobe Analytics, go to Rules tab and click Add Rule and provide the following information:
- Provide the event name, for example ProductView.
- Go to Event and click Add.
- Select Extension – Core
- Select Event Type – Click
- Select Specific Element.
- In the Elements matching the CSS selector field, enter the ID and class of the HTML element. For example, a button.
- Click Keep Change.
- Go to Actions, click Add and provide the following information:
- Select Extension – Adobe Analytics.
- Select Action Type – Send Beacon.
- Select s.tl()– Send data to Adobe Analytics and do not treat it as a page view.
- Select Link Type – Custom Link.
- Provide Link Name – Based on the event you are creating (for ex. event name: ProductView)
- Click Keep change.
- Add the following action:
- Select Extension – Adobe Analytics.
- Select Action Type – Set Variables.
- Provide a name.
- In the Variables section, click Add another.
- Select an eVar. For example: evar1
- Next select Set as. In the Value field, click the database icon and select Channel Tenant ID.
- Repeat same steps for Props.
- Click Keep change.
- Continue to add the following action:
- Select Extension – Core.
- Select Action Type – Custom code.
- Provide a name.
- Select Language – JavaScript.
- Click Open Editor.
- Add the following code for ProductView event.
- For MPA:
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- For SPA
attributesMapper = [];
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- Click Keep changes and then click Save to save the rule.
Similarly, continue to add the code for all the events. For handling the batch events that consist of both CartPurchase and CartPurchaseItem events, you need to add a custom code. For more information, see Configuring CartPurchaseItem events.
For information about the various Adobe Launch event attributes and their mapping, see Acoustic Exchange Dyanmic Event Library.
Publish the rules
- In Adobe Analytics, go to Publishing tab.
- In the Development card, click Add New Library button.
- Provide the required details, such as Library name, Environment and Resource.
- Click Add All Changed Resources.
- Click Save and Build for Development.
- Click the Actions menu for the library list from development and click Submit for Approval. The library is now listed in the Submitted card.
- Click the Actions menu for the Library list from Submitted card and click Build for Staging.
- After the rules are approved, they are listed in the Approved card. Click the Actions menu for the Library list and click Build for Production.
Tip:
For more information about configuring the Personalization libraries and the zones on your channel, see Configure library and Configure zones on your channel.
Create a web property for your channel
In AA, when you integrate your application, you must create a web property for your channel. Web properties help you install and manage your product-specific tags. For more information, see Create an Analytics property in Adobe Experience Platform Launch.
Add the created web property's production code snippet to your channel pages.
- In Adobe Launch, from the Properties screen, click the property that you want to use.
- Go to the Environment tab and click the Install icon for the Production environment.
- From the pop-up window, copy the line of code.
- Paste the copied code in the HEAD tag of your channel HTML pages.
Add the Exchange Capture enablement code
- Go to Acoustic Exchange > Tools > Exchange Capture and click the Enablement Code icon.
- Copy the Exchange Capture Enablement code and click Close.
- In Adobe Launch, from the Properties screen, click the property that you created.
- Go to the Rules tab, click Add Rule and provide a name for the rule.
- In the Events section click Add and select Event Type as Library Loaded (Page Top).
- Add an action by completing the following:
- Select Extension – Adobe Analytics.
- Select Action Type – Set Variables.
- In the Variables section, select an eVar, for example, evar1. Then, select Set as and click the database icon and select Channel Tenant ID and click Select to add the value.
- Continue by selecting the Props, for example, prop1. Then, select Set as and click the database icon and select Channel Tenant ID and click Select to add the value.
- Click Keep Changes to save your changes.
- Then, click Add to add another action and complete the following:
- Select Extension - Core.
- Select Action Type - Custom Code.
- Provide a name.
- Select Language - HTML.
- Then, click Open Editor and add the Acoustic Exchange enablement key code.
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js"></script>
<script type="text/javascript"> ubxCapture.setID("UBX CAPTURE ENABLEMENT KEY");
</script>
- Before the setID function, specify the channel ID and the GA ID. This setting ensures that the Personalization and AA endpoints are paired in Exchange. The following code sample shows the script to add for providing the AA ID and the authentication key.
<script> var channelID ="CHANNEL TENANT ID";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","UBX EVENTS ONLY AUTHENTICATION KEY FOR ADOBE ANALYTICS ENDPOINT");
</script>Example of the final Exchange code snippet added to your HTML files:
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js"></script>
<script> var channelID ="CHANNEL TENANT ID";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","UBX EVENTS ONLY AUTHENTICATION KEY FOR ADOBE ANALYTICS ENDPOINT");
</script>
<script type="text/javascript"> ubxCapture.setID("UBX CAPTURE ENABLEMENT KEY");
</script>
Add the personalization script to Adobe Analytics
- In Adobe Analytics, create another new rule for the web property you created.
- Go to the Rules tab, click Add Rule and provide a name for the rule.
- In the Events field, select Event Type as Window Loaded. If several events are Window Loaded, ensure that this event is fired before other events.
- Add an action by completing the following:
- Select Extension - Core.
- Select Action Type - Custom Code.
- Provide a name.
- Select Language – Javascript.
- Select the Execute Globally check box.
- Then, click Open Editor and add the following personalization script.
- For MPA, add the following code snippet.
var ubxEvents = [], attributesMapper = [], identifiersMapper = [], searchKeyword;
ibm_ubx.registerCallback("WRTP", function (eventPayload) {
if(eventPayload)
ubxEvents.push(eventPayload);
});
(function () {
// get the personalization object
if (acoustic != undefined || acoustic != {}) {
// access the personalization object
var personalizationObject = acoustic.personalization.PersonalizationLibrary.create();
// Create a DOM Element validator for the identified zones in the client application
var validateDOMElement = function (outlet) {
var outletDiv = document.getElementById(outlet);
if (!(outletDiv instanceof Node)) {
console.log(outlet, " is not a valid HTML element.");
return null;
}
return outletDiv;
};
// Helper functions for personalizationHandler
var displayDefaultContent = function (result, targetArea) {
// Display the default content
targetArea.style.opacity = 1;
}
var displayCustomUrl = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayWchUrl = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayCustomHtml = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
targetArea.innerHTML = contentId;
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayWchHtml = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.innerHTML = contentId;
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayRecommendations = function (products, targetArea) {
var recommendations = products.value;
if (recommendations && recommendations !== 'CONNF404' && targetArea) {
// Display the personalized recommendations
} else {
// Display the default recommendations
displayDefaultContent(products, targetArea);
}
}
// A handler at the client side to process the results
var personalizationHandler = function(result, targetArea)
{
switch(result.type) {
case "recommendation":
displayRecommendations(result, targetArea);
break;
case "custom-url":
displayCustomUrl(result, targetArea);
break;
case "custom-html":
displayCustomHtml(result, targetArea);
break;
case "wch-url":
displayWchUrl(result, targetArea);
break;
case "wch-html":
displayWchHtml(result, targetArea);
break;
case "":
displayDefaultContent(result, targetArea);
break;
}
}
// Configure personalization
personalizationObject.onReady(function(){
// Step 8 configure zones (Approach 1)
var zones = [
{
"zoneId": "ZONE_ID_1",
"targetArea": "ELEMENT_ID_1",
"num": "NUMBER_OF_PRODUCTS_[OPTIONAL]"
},
{
"zoneId": "ZONE_ID_2",
"targetArea": "ELEMENT_ID_2",
"num": "NUMBER_OF_PRODUCTS_[OPTIONAL]"
},
]
zones.forEach(function(zoneObj) {
var validElement = validateDOMElement(zoneObj.targetArea)
if(validElement) {
personalizationObject.getContent(zoneObj)
.then(function(result) {
personalizationHandler(result, validElement)
});
//Optional code to capture click events
personalizationObject.collectBehavior("ELEMENTID","EVENT ","ZONEID");
}
});
});
} else {
console.log("Error in loading the Personalization library.");
}
})();
Where ZONE_ID_1is the ID of the Registered zone to be personalized. ELEMENT_ID_1is the Element Id in which personalization and recommendation is shown.
Modify the functions displayCustomUrl (), displayCustomHtml (), displayWchUrl(), displayWchHtml(), dislayRecommendations() and displayDefaultContent() in personalizationHandler as per the rendering logic for both personalization and recommendations. For detailed information, see Zone configuration for MPA.
- For single-page application (MPA), add the following code snippet.
var ubxEvents = [];
var identifiersMapper = [];
var attributesMapper = [];
ibm_ubx.registerCallback("WRTP", function (eventPayload){
if (eventPayload)
{
ubxEvents.push(eventPayload);
}
});
Create data elements
Data elements are references to specific parts of your site. Data elements collect variable values. You must create data elements to send the channel info with each AA event.
- In Adobe Launch, go to Data Elements tab.
- Click Add Data Element and provide the following information:
- Enter the name for Channel Tenant ID.
- Select Extension - Core
- Select Data Element Type – Javascript Variable
- In the Javascript Variable Name field, enter – channelID.
The Javascript Variable Name value must be the same as the value provided in the enablement key code. In this case, the value is channelID.
- Select Default Value as - (blank)
- Select Storage Duration value – Session
- Click Save.
Configure events
Configure the AA events and add the data element to send the channel info with each of the events to Exchange.
- In Adobe Analytics, go to Rules tab and click Add Rule and provide the following information:
- Provide the name event name, for example ProductView.
- Go to Event, click Add.
- Select Extension – Core
- Select Event Type – Click
- Select Specific Element.
- In the Elements matching the CSS selector field, enter the ID and class of the HTML element. For example, a button.
- Click Keep Change.
- Go to Actions, click Add and provide the following information:
- Select Extension – Adobe Analytics.
- Select Action Type – Send Beacon.
- Select s.tl() – Send data to Adobe Analytics and do not treat it as a page view.
- Select Link Type – Custom Link.
- Provide Link Name – Based on the event you are creating (for ex. event name: ProductView)
- Click Keep Change.
- Continue to add the following action:
- Select Extension – Core.
- Select Action Type – Custom code.
- Provide a name.
- Select Language – JavaScript.
- Click Open Editor.
- Add the following code for ProductView event.
- For MPA:
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- For SPA
attributesMapper = [];
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- Click Keep changes and then click Save to save the rule.
Similarly, continue to add the code for all the events. For handling the batch events that consist of both CartPurchase and CartPurchaseItem events, you need to add a custom code. For more information, see Configuring CartPurchaseItem events.
For information about the various Adobe Launch event attributes and their mapping, see Acoustic Exchange Dyanmic Event Library.
Publish the rules
- In Adobe Analytics, go to Publishing tab.
- In the Development card, click Add New Library button.
- Provide the required details, such as Library name, Environment and Resource.
- Click Add All Changed Resources.
- Click Save and Build for Development.
- Click the Actions menu for the Library list from Development and click Submit for Approval. The library is now listed in the Submitted card.
- Click the Actions menu for the Library list from Submitted card and click Build for Staging.
- After the rules are approved, they are listed in the Approved card. Click the Actions menu for the library list and click Build for Production.
Tip:
For more information about configuring the Personalization libraries and the zones on your channel, see Configure library and Configure zones on your channel.
Note:
If you are using the new exchange capture UI, setup the Exchange Capture on your website.
Create a web property for your channel
In AA, when you integrate your application, you must create a web property for your channel. Web properties help you install and manage your product-specific tags. For more information, see Create an Analytics property in Adobe Experience Platform Launch.
Add the created web property's production code snippet to your channel pages.
- In Adobe Launch, from the Properties screen, click the property that you want to use.
- Go to the Environment tab and click the Install icon for the Production environment.
- From the pop-up window, copy the line of code.
- Paste the copied code in the HEAD tag of your channel HTML pages.
Add the Exchange Capture enablement code
- Go to Acoustic Exchange > Tools > Exchange Capture and click Copy embed code.
- Copy the Enablement code and click Close.
- Then, go to your channel's HTML files. Paste the copied lines to your channel code as follows:
- For a SPA, paste these two lines at the beginning of the HEAD tag of your index.html before the Adobe launch script.
- For MPA, paste these two lines at the beginning of the HEAD tag of each HTML page before the Adobe launch script..
Add the personalization script to Adobe Analytics
- In Adobe Analytics, create another new rule for the web property you created.
- Go to the Rules tab, click Add Rule and provide a name for the rule.
- In the Events field, select Event Type as DOM Ready. If several Rules are DOM Ready, ensure that this rule is fired before other rules.You can also use the existing rule and have multiple Actions in that rule and this action is fired first.
- Add an action by completing the following:
- Select Extension - Adobe Analytics.
- Select Action Type - Set Variables.
- Provide a name.
- In the Variables section, select an eVar. For example:evar1.
- Next, select Set as in the Value field.
- Click the database icon and select Channel tenant ID.
- Click select
- Repeat the same steps for Props.
- Click Keep Changes to save your changes.
- Add an action by completing the following:
- Select Extension - Core.
- Select Action Type - Custom Code.
- Provide a name.
- Select Language – Javascript.
- o Select the Execute Globally check box.
- Then, click Open Editor and add the following personalization script.
- For MPA, add the following code snippet.
var ubxEvents = [], attributesMapper = [], identifiersMapper = [], searchKeyword;
ibm_ubx.registerCallback("WRTP", function (eventPayload) {
if(eventPayload)
ubxEvents.push(eventPayload);
});
(function () {
// get the personalization object
if (acoustic != undefined || acoustic != {}) {
// access the personalization object
var personalizationObject = acoustic.personalization.PersonalizationLibrary.create();
// Create a DOM Element validator for the identified zones in the client application
var validateDOMElement = function (outlet) {
var outletDiv = document.getElementById(outlet);
if (!(outletDiv instanceof Node)) {
console.log(outlet, " is not a valid HTML element.");
return null;
}
return outletDiv;
};
// Helper functions for personalizationHandler
var displayDefaultContent = function (result, targetArea) {
// Display the default content
targetArea.style.opacity = 1;
}
var displayCustomUrl = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayWchUrl = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayCustomHtml = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
targetArea.innerHTML = contentId;
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayWchHtml = function (content, targetArea) {
var contentId = content.value
if (contentId && contentId !== 'CONNF404' && targetArea) {
// Display the personalized content
targetArea.innerHTML = contentId;
targetArea.style.opacity = 1;
} else {
displayDefaultContent(content, targetArea);
}
}
var displayRecommendations = function (products, targetArea) {
var recommendations = products.value;
if (recommendations && recommendations !== 'CONNF404' && targetArea) {
// Display the personalized recommendations
} else {
// Display the default recommendations
displayDefaultContent(products, targetArea);
}
}
// A handler at the client side to process the results
var personalizationHandler = function(result, targetArea)
{
switch(result.type) {
case "recommendation":
displayRecommendations(result, targetArea);
break;
case "custom-url":
displayCustomUrl(result, targetArea);
break;
case "custom-html":
displayCustomHtml(result, targetArea);
break;
case "wch-url":
displayWchUrl(result, targetArea);
break;
case "wch-html":
displayWchHtml(result, targetArea);
break;
case "":
displayDefaultContent(result, targetArea);
break;
}
}
// Configure personalization
personalizationObject.onReady(function(){
// Step 8 configure zones (Approach 1)
var zones = [
{
"zoneId": "ZONE_ID_1",
"targetArea": "ELEMENT_ID_1",
"num": "NUMBER_OF_PRODUCTS_[OPTIONAL]"
},
{
"zoneId": "ZONE_ID_2",
"targetArea": "ELEMENT_ID_2",
"num": "NUMBER_OF_PRODUCTS_[OPTIONAL]"
},
]
zones.forEach(function(zoneObj) {
var validElement = validateDOMElement(zoneObj.targetArea)
if(validElement) {
personalizationObject.getContent(zoneObj)
.then(function(result) {
personalizationHandler(result, validElement)
});
//Optional code to capture click events
personalizationObject.collectBehavior("ELEMENTID","EVENT ","ZONEID");
}
});
});
} else {
console.log("Error in loading the Personalization library.");
}
})();
Where ZONE_ID_1is the ID of the Registered zone to be personalized. ELEMENT_ID_1is the Element Id in which personalization and recommendation is shown.
Modify the functions displayCustomUrl (), displayCustomHtml (), displayWchUrl(), displayWchHtml(), dislayRecommendations() and displayDefaultContent() in personalizationHandler as per the rendering logic for both personalization and recommendations. For detailed information, see Zone configuration for MPA.
- For single-page application (MPA), add the following code snippet.
var ubxEvents = [];
var identifiersMapper = [];
var attributesMapper = [];
ibm_ubx.registerCallback("WRTP", function (eventPayload){
if (eventPayload)
{
ubxEvents.push(eventPayload);
}
});
Create data elements
Data elements are references to specific parts of your site. Data elements collect variable values. You must create data elements to send the channel info with each AA event.
- In Adobe Launch, go to Data Elements tab.
- Click Add Data Element and provide the following information:
- Enter the name for Channel Tenant ID.
- Select Extension - Core
- Select Data Element Type – Javascript Variable
- In the Javascript Variable Name field, enter – channelID.
The Javascript Variable Name value must be the same as the value provided in the enablement key code. In this case, the value is channelID.
- Select Default Value as - (blank)
- Select Storage Duration value – Session
- Click Save.
Configure events
Configure the AA events and add the data element to send the channel info with each of the events to Exchange.
- In Adobe Analytics, go to Rules tab and click Add Rule and provide the following information:
- Provide the name event name, for example ProductView.
- Go to Event, click Add.
- Select Extension – Core
- Select Event Type – Click
- Select Specific Element.
- In the Elements matching the CSS selector field, enter the ID and class of the HTML element. For example, a button.
- Click Keep Change.
- Go to Actions, click Add and provide the following information:
- Select Extension – Adobe Analytics.
- Select Action Type – Send Beacon.
- Select s.tl() – Send data to Adobe Analytics and do not treat it as a page view.
- Select Link Type – Custom Link.
- Provide Link Name – Based on the event you are creating (for ex. event name: ProductView)
- Click Keep Change.
- Continue to add the following action:
- Select Extension – Core.
- Select Action Type – Custom code.
- Provide a name.
- Select Language – JavaScript.
- Click Open Editor.
- Add the following code for ProductView event.
- For MPA:
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- For SPA
attributesMapper = [];
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" });
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
- Click Keep changes and then click Save to save the rule.
Similarly, continue to add the code for all the events. For handling the batch events that consist of both CartPurchase and CartPurchaseItem events, you need to add a custom code. For more information, see Configuring CartPurchaseItem events.
For information about the various Adobe Launch event attributes and their mapping, see Acoustic Exchange Dyanmic Event Library.
Publish the rules
- In Adobe Analytics, go to Publishing tab.
- In the Development card, click Add New Library button.
- Provide the required details, such as Library name, Environment and Resource.
- Click Add All Changed Resources.
- Click Save and Build for Development.
- Click the Actions menu for the Library list from Development and click Submit for Approval. The library is now listed in the Submitted card.
- Click the Actions menu for the Library list from Submitted card and click Build for Staging.
- After the rules are approved, they are listed in the Approved card. Click the Actions menu for the library list and click Build for Production.
Tip:
For more information about configuring the Personalization libraries and the zones on your channel, see Configure library and Configure zones on your channel.
Verify the flow of events
After you complete the configuration, verify the flow of events. Verifying helps confirm events sent from the analytics library are received by Personalization.
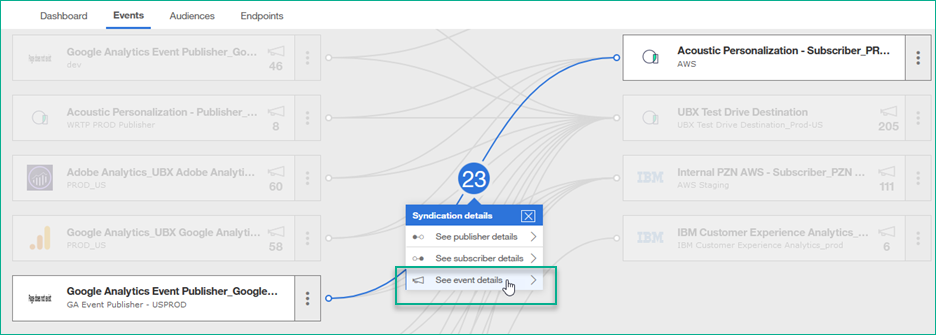
- In Acoustic Exchange and go to Events.
- Select the analytics library for which you want to verify the flow of the events. For example, select Google Analytics Event Publisher.
- Click the connector that connects the selected publisher to the Acoustic Personalization Subscriber.

- From the Syndication details modal, click See event details.
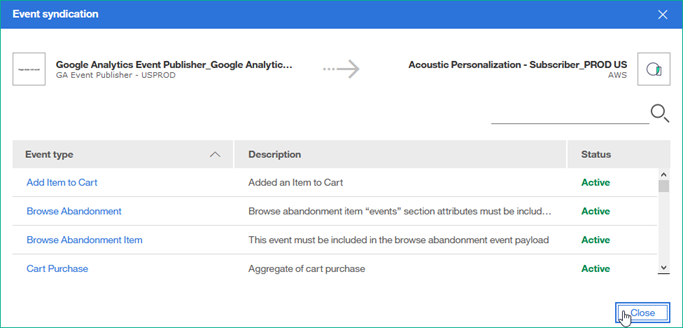
- In the Event syndication screen, you can verify the list of events that were sent.

Test the flow of events
If there are issues in the flow of events, use the Exchange Test Drive to verify the events' flow. Verifying the flow of events with the Test Drive can help you troubleshoot any issues.
Begin by registering the Exchange Test Drive Destination as an endpoint in Exchange.
- In Exchange, go to Endpoints and click Register new endpoint.
- Search and select Exchange Test Drive Destination and click Next.
- Select a deployment option. For example, Prod-US and click Register.
- The Exchange Test Drive Destination is registered when the endpoint status becomes active.
Now you can proceed with testing the flow of the events.
- Go to the Events tab and click Subscribe to events.
- In the Select events section, select your analytics library endpoint. For example, select Google Analytics Event Publisher.
- Then, select a few events. You should only use Exchange Test Drive to test a few events and not the complete production events flow.
- In the Select destination section, select Acoustic > Exchange Test Drive Destination. Then, click Subscribe.
- Go to Tools > Test Drive Exchange > Test event destination tab.
- Trigger some events on your channel. You should be able to see the events triggered on your channel in the Test event destination tab.
If you have any issues seeing the events, verify your configuration settings.
Warning
Remove the Test Drive registration and the subscription to events after the test.
Updated almost 3 years ago
