Configure Adobe Analytics Launch with Exchange
In order to achieve personalization, the analytics library deployed on your channel should send the visitor behavior data and channel events data to Acoustic Exchange.
If you use Adobe Analytics Launch as the analytics library for your Single-Page Application (SPA) or Multi-Page Application (MPA), use this topic to configure it to interact with Acoustic Exchange.
This topic describes Adobe Analytics Launch configuration using Personalization Library v1.5.0.
Prerequisites
Before you begin, ensure that:
- Adobe Launch is configured for your channel.
- A Web property is created in Adobe Launch for your channel.
- The Production code snippet of the Web property is added to your channel web pages. To do this, log in to Adobe Launch, and go to Environment tab. Click the Install icon for the Production environment. From the pop-up window, copy the line of code and paste it in the tag of your channel pages.
- The extensions Adobe Analytics, Core, and Experience Cloud ID Service are configured for your Web property.
- You should have the Channel tenant ID that was generated when you registered the channel with Acoustic Personalization.
Step 1. Get the Acoustic Exchange Capture Enablement Code
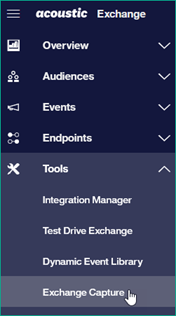
- Log in to Acoustic Exchange, and using the menu, navigate to Tools > Exchange Capture.

- Click the Enablement Code icon.

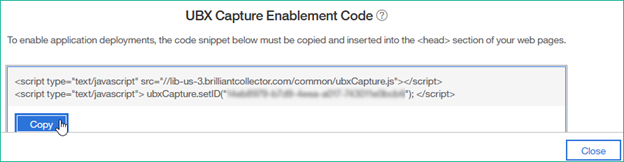
- Copy the two lines of code that contain the enablement code. Save these lines of code in a text editor. These lines will be required in the next step.

- Click Close.
Step 2. Create new rule
Log in to Adobe Analytics Dashboard and perform this step onwards.
Adding Acoustic Exchange Enablement Key
- In the Adobe Analytics Dashboard, click the Web property that you created in the prerequisites.
- Go to Rules tab.
- Click Create New Rule button.
- Provide a name for the rule.
- In the Events, select Event Type as Library Loaded (Page Top)
- Add an Action.
- Select Extension - Core.
- Select Action Type - Custom Code.
- Provide a name.
- Select Language - HTML.
- Click Open Editor.
- Add the Acoustic Exchange enablement key code that you copied in Step 1.
- Before the setID function, add the following lines of code. This ensures that the correct pairing of your Personalization endpoint and Google Analytics endpoint is used in Exchange, by specifying the channel ID and the Events authentication for Google Analytics.
<script> var channelID ="<<channel tenant ID>>";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","<<UBX Events only authentication key for Adobe Analytics Endpoint>>");
</script>
So, the overall code snippet would look similar to the one shown here.
<script type="text/javascript" src="//lib-us-3.brilliantcollector.com/common/ubxCapture.js"></script>
<script> var channelID ="<<channel tenant ID>>";
ubxCapture.setTenantID("WRTP",channelID);
ubxCapture.setTenantID("AA","<<UBX Events only authentication key for Adobe Analytics Endpoint>>");
</script>
<script type="text/javascript"> ubxCapture.setID("<<UBX Capture Enablement Key>>");
</script>
- Click Keep Changes.
- Replace the string CHANNEL TENANT ID with the channel tenant ID of your channel.
- The variable channelID specified here must be the same as the value for Path attribute of Data element that you will create in Step 3.
- Click Save.
Adding personalization script
Similarly, create another new rule for the Web property with the following parameters.
- Click Create New Rule button.
- Provide a name for the rule.
- In the Events, select Event Type as Window Loaded
Note
If you have multiple events that are Window Loaded, ensure that this event you are creating for the personalization is fired first, before other events.
- Add an Action.
- Select Extension as Core.
- Select Action Type as Custom Code
- Provide a name.
- Select Language as Javascript.
- Select the Execute Globally check box.
- Click Open Editor.
- Add the following code snippet.
For Multi-Page Application (MPA), add the following code snippet.
var ubxEvents = [], attributesMapper = [], identifiersMapper = [], searchKeyword;
var personalizationZoneMap = [], recommendationZoneMap = [];
var ubxOleUtils = ({
loadAndPersonalizeContent: function (zoneIdToRenderingMap, RTP) {
RTP.onReady(function () {
for (var i = 0; i < zoneIdToRenderingMap.length; i++) {
try {
var outletArea = RTP.getZoneArea(zoneIdToRenderingMap[i].outletId);
if (outletArea != undefined) {
var contentId = RTP.getContentId(zoneIdToRenderingMap[i].zoneId);
zoneIdToRenderingMap[i].renderingFunction(contentId, outletArea, RTP, zoneIdToRenderingMap[i].outletId, zoneIdToRenderingMap[i].zoneId)
}
} catch (error) {
console.log("RTP : Please verify rendering for personalization")
}
}
});
},
loadRecommendationContent: function (recommendationZoneMap, RTP) {
for (var i = 0; i < recommendationZoneMap.length; i++) {
var zoneId = recommendationZoneMap[i].zoneId;
var callbackFunction = recommendationZoneMap[i].renderingFunction;
var zoneArea = RTP.getZoneArea(recommendationZoneMap[i].zoneId);
if (zoneArea !== undefined) {
var numberOfRecommendations = recommendationZoneMap[i].numberOfRecommendations;
ubxOleUtils.callZoneRecommendation(zoneId, numberOfRecommendations, callbackFunction, RTP, zoneArea);
}
}
},
callZoneRecommendation: function (zoneId, numberOfRecommendations, callbackFunction, RTP, zoneArea) {
var zonearea = zoneArea;
RTP.getRecommendedProducts(zoneId, numberOfRecommendations).then(function (response) {
try {
callbackFunction(zonearea, response, RTP);
} catch (error) {
console.log('RTP: Please check HTML element or rendering for recommendations');
}
});
},
registerUbxEventCallbacks: function () {
ibm_ubx.registerCallback("WRTP", function (eventPayload) {
if (eventPayload) ubxEvents.push(eventPayload);
});
},
initializeRTPLib: function (channelData, personalizationZoneMap, recommendationZoneMap) {
try {
ubxOleUtils.registerUbxEventCallbacks();
if(typeof acoustic !== 'undefined' && acoustic){
var RTP = acoustic.personalization.JsWRTP.create();
if (typeof (personalizationZoneMap) != 'undefined' && personalizationZoneMap != null)
ubxOleUtils.loadAndPersonalizeContent(personalizationZoneMap, RTP);
if (typeof (recommendationZoneMap) != 'undefined' && recommendationZoneMap != null)
ubxOleUtils.loadRecommendationContent(recommendationZoneMap, RTP);
}
} catch (error) {
console.log(error);
}
if(typeof channelData.customFunction !== 'undefined') {
try {
channelData.customFunction();
} catch (err) {
console.log(err);
}
}
}
});
Example code snippet to render Content Personalization and Product recommendation
The following code snippets provide guidance to render the personalized content or the recommended products on the channel. This code snippet goes in same rule of Adobe Launch, and should be placed at the end of the preceding code snippet.
The rendering logic code snippets provided here are for guidance purpose only. The channel developers should write their own rendering logic.
For Content Personalization
Create a function with the following signature:
function(contentId, domOutlet,RTP,outletId,zoneId)
Where:
- contentId: Content ID that provides the actual personalized content as configured in Acoustic Personalization UI.
- domOutlet: HTML DOM element to be personalized
- RTP: Personalization Library object
- outletId: ID selector for domOutlet
- zoneId: Registered zone to be personalized
The function should render the personalized content received as a part of contentId on the personalized zone that is specified as domOutlet.
The following code snippet shows an example implementation:
var renderContentPersonalization = function(contentId, domOutlet,RTP,outletId,zoneId) {
if (contentId == 'DCIDNF404') {
domOutlet.style.opacity = 1;
} else {
domOutlet.style.background = "url(" + contentId + ") 0px 0px / cover no-repeat";
domOutlet.style.opacity = 1;
}
RTP.trackEvent("<<zone ID>>","<<element ID>>","<<event>>");
}
personalizationZoneMap.push({'zoneId':'<<Zone ID>>','outletId':'<<OutletID>>',
'renderingFunction' : renderContentPersonalization});
The above code snippet illustrates content personalization for a single zone. If multiple zones use the same rendering logic, you can reuse the same rendering function. If different zones use different rendering logic, create multiple functions as applicable.
After these rendering functions are created, populate the personalizationZoneMap array that holds objects in the format:
{'zoneId':'<<Zone ID>>','outletId':'<<OutletID>>','renderingFunction': renderContentPersonalization}
Where:
- zoneId: Registered zone to be personalized
- outletId: ID selector for domOutlet
- renderContentPersonalization: The rendering function that is defined above and applicable to the Zone ID mentioned in the object.
For Product Recommendations
Add the following code to the HTML file of your MPA channel on which you want to show product recommendations.
<div>
<h3>Title of the zone</h3>
<div id="ZONE_REG_ID" wrtp-recommended-zone="ZONE_REG_ID"></div>
</div>
You must include the
wrtp-recommended-zoneHTML attribute, and its value must be the same as the ZONE_REG_ID. Also, you need to repeat this code snippet for every zone on which you want to show product recommendations.
Create a function in the Adobe Launch rule (created is Step 2) with the following signature:
function(zoneArea, RESPONSE, RTP)
Where:
- zoneArea: Zone on which product recommendations are to be displayed
- RESPONSE: List of recommended products
- RTP: Personalization Library object
The following code snippet shows an example implementation.
var renderRecommendation = function(zoneArea, RESPONSE , RTP){
if (RESPONSE !== 'PRNF404' && RESPONSE !== undefined) {
// Rendering logic
/**
* Create an HTMLElement dynamically for each product
* Add RTP.trackProduct(RESPONSE[i].PRODUCT_ID, event); on click of each HTMLElement.
**/
zoneArea.append(/*created element*/);
zoneArea.style.opacity = 1;
// Add code to display the content
} else {
console.log('WRTP:Error in getting the recommendation.');
}
}
recommendationZoneMap.push({'zoneId':'<<Zone ID>>',
'numberOfRecommendations':<<Integer value for number of recommendations>>, 'renderingFunction' : renderRecommendation});
The above code snippet illustrates product recommendations for a single zone. If multiple zones use the same rendering logic, you can reuse the same rendering function. If different zones use different rendering logic, create multiple functions as applicable.
After these rendering functions are created, populate the recommendationZoneMap map. This map is an array that holds objects in the
format:
{'zoneId':'<<Zone ID>>', 'numberOfRecommendations':<<Integer value for number of recommendations>>, 'renderingFunction' : renderRecommendation}
Where:
- zoneID: ID of the zone where product recommendations should be displayed
- numberOfRecommendations: Integer value for number of recommendations, for example: 10
- renderRecommendation: The rendering function defined above and applicable to the Zone ID mentioned in the object.
Code to trigger the script execution:
Add the following code snippet as it is below the rendering functions in the same rule.
var channelData = {
channelID: channelID,
customFunction: function () {}
};
ubxOleUtils.initializeRTPLib(channelData, personalizationZoneMap, recommendationZoneMap);
Optional: If you want to add any custom function, you can add it in the customFunction :
function () {ADD YOUR CUSTOM CODE LOGIC HERE}
For Single-Page Application (SPA)
For Single-Page Application (SPA), add the following code snippet.
var ubxEvents = [];
var identifiersMapper = [];
var attributesMapper = [];
ibm_ubx.registerCallback("WRTP", function (eventPayload){
if (eventPayload)
{
ubxEvents.push(eventPayload);
}
});
Next, add the personalization code for SPA, as described in the topic Zone configuration for Angular SPA
For product recommendations in SPA, add the code snippet as described in the topic Product recommendations for SPA using Library v1.5.0
Click Keep change, and then click Save Rule.
Step 3: Creating Data elements
Perform the following steps to create a Data Element to send the Channel Tenant with each Adobe Analytics event.
- Go to Data Elements tab.
- Click Add Data Element.
- In the Name field, enter the name for Channel Tenant ID. For example, Channel Tenant ID
- Select Extension - Core
- Select Data Element Type: Javascript Variable
- In the right side Javascript Variable Name field, enter: channelID
- The Javascript Variable Name value must be the same as the variable provided in the code snippet of Step 2. In this case, the value is channelID.
- Select Default Value as: - (blank)
- Select Storage Duration value: Session
- Click Save.
Step 4: Configure events
Perform the following steps to modify the Adobe Analytics events and add the Data Element to send the Channel Tenant with each of the events to Acoustic Exchange.
- Go to Rules Tab and click Create New Rule.
- In the Name field, provide the name event name, for example ProductView.
- Go to Event, click Add .
- Select Extension: Core
- Select Event Type: Click
- In the right side, Select Specific Element
- In the Elements matching the CSS selector field, enter the ID and class of the HTML element (for example, a button) for which you want to capture the event.
- Click Keep Change.
- Go to Actions.
- Click the Add Icon.
- Select Extension: Adobe Analytics
- Select Action Type: Send Beacon
- In the right side, select s.tl(): Send data to Adobe Analytics and do not treat it as a page view.
- Select Link Type: Custom Link.
- Provide Link Name: Based on the event you are creating (for ex. event name: ProductView)
- Click Keep Change.
- Go to Actions again.
- Add an action.
- Select Extension as Adobe Analytics.
- Select Action Type as Set Variables
- Provide a name.
- In the Variables section, click Add another.
- Select an eVar. For example: evar1
- Next select Set as. In the Value field, click the database icon and select Channel Tenant ID
- Repeat same steps for Props.
- Click Keep changes to save your changes.
- Go to Actions again.
- Add an action.
- Select Extension as Core.
- Select Action Type as Custom code.
- Provide a name.
- Select Language as JavaScript.
- Click Open Editor.
- Add the following code snippet. This is an example snippet for ProductView event.
For MPA
attributesMapper.push({ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" })
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
For SPA
attributesMapper = [];
attributesMapper.push(
{ "adobeName": "prop1", "ubxName": "channeltenantId", "type": "string" })
adobe_ubx.sendEventFromJSONPayload(window.s, identifiersMapper, "ibmproductView", attributesMapper);
Tip
For handling the batch events that consist of both CartPurchase and CartPurchaseItem events, you need to add a custom code. For more information, see Configuring CartPurchaseItem events.
- Similarly, add the code for all the events.
Tips
For more information about Adobe Analytics events, see Subscribing to Adobe Analytics events in Acoustic Exchange
For information about the various Adobe Launch event attributes and their mapping, see Acoustic Exchange Dyanmic Event Library.
- Click Keep changes to save the updates.
- Click Save to save the rule.
Step 5: Approve and Publish the rules
To approve the rules, complete the following steps.
- Go to Publishing tab.
- In the Development card, click Add New Library button.
- Provide the required details, such as Library name, Environment and Resource
- Click Add All Changed Resources.
- Click Save and Build for Development.
- Click the actions menu (indicated by three dots) for the library list from Development and click Submit for Approval.
The library is now listed in the Submitted card.
To publish the approved rules, complete the following steps.
- Click the actions menu (indicated by three dots) for the library list from Submitted card and click Build for Staging.
- After Approval, library is listed in the Approved card.
- Click the actions menu (indicated by three dots) for the library list and click on Build for Production.
Updated almost 3 years ago
