Get started with behavior signals in the Connect web library
Behavior signals are events that are typically important to any business, regardless of the industry. You can configure the Connect library to generate them while visitors are interacting with your website.
The implementation flow varies slightly depending on your license type.
- If your company has a Connect Pro license, follow this instruction: Behavioral signals in the Connect web library (Pro).
- If you are a Premium or Ultimate subscription holder, see Behavioral signals in the Connect web library (Premium and Ultimate).
Not sure what your license type is?
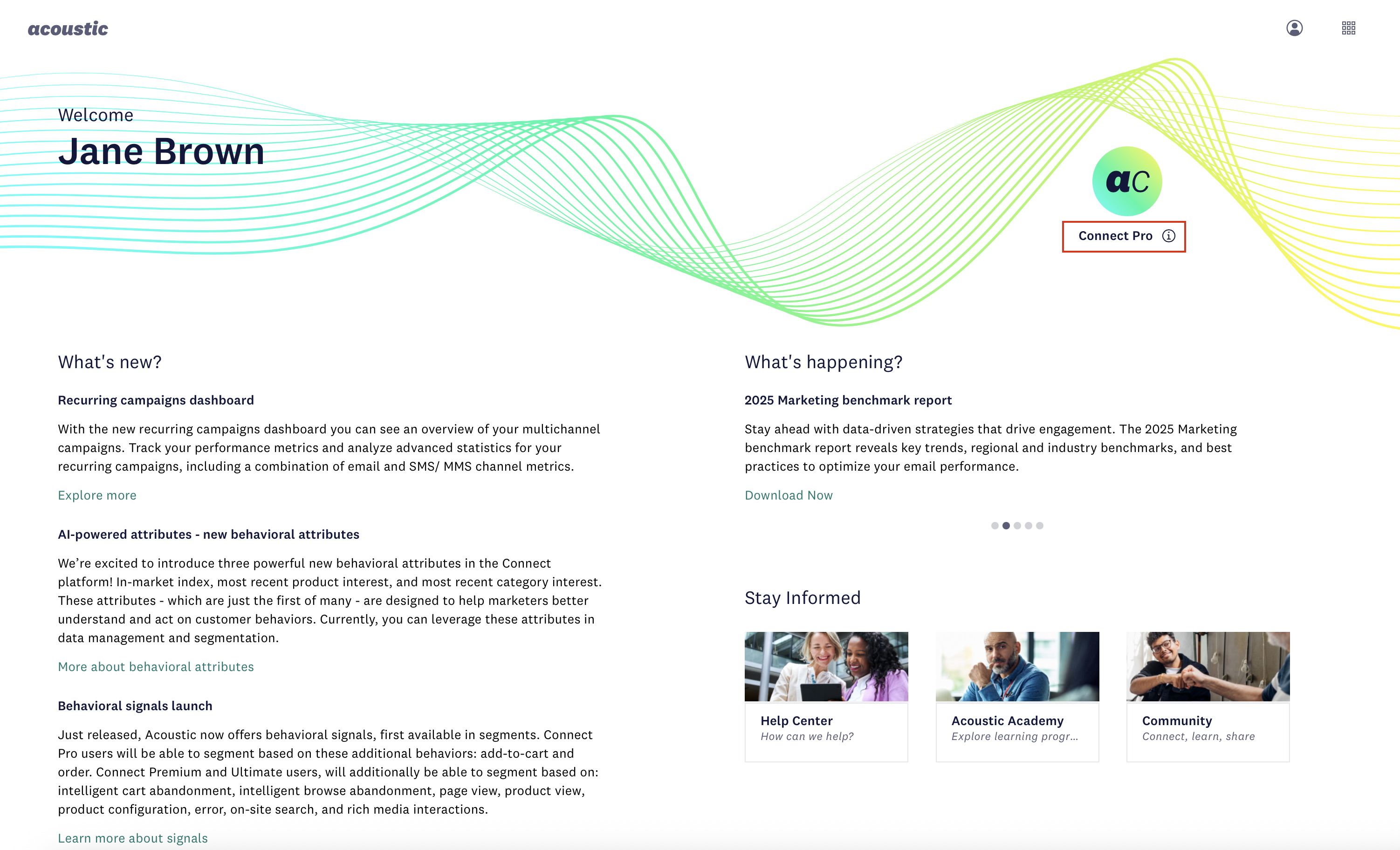
You can quickly check what type of Connect license your company is using. Log in to your Connect account and check the label in the upper-right section of the home screen.

Sample Connect Pro subscription
Updated 8 months ago
