Enable privacy protection in Android apps using the View system
When capturing user behavior data, you must take measures to exclude personally identifiable information (PII) such as credit card numbers or home addresses.
Before you begin
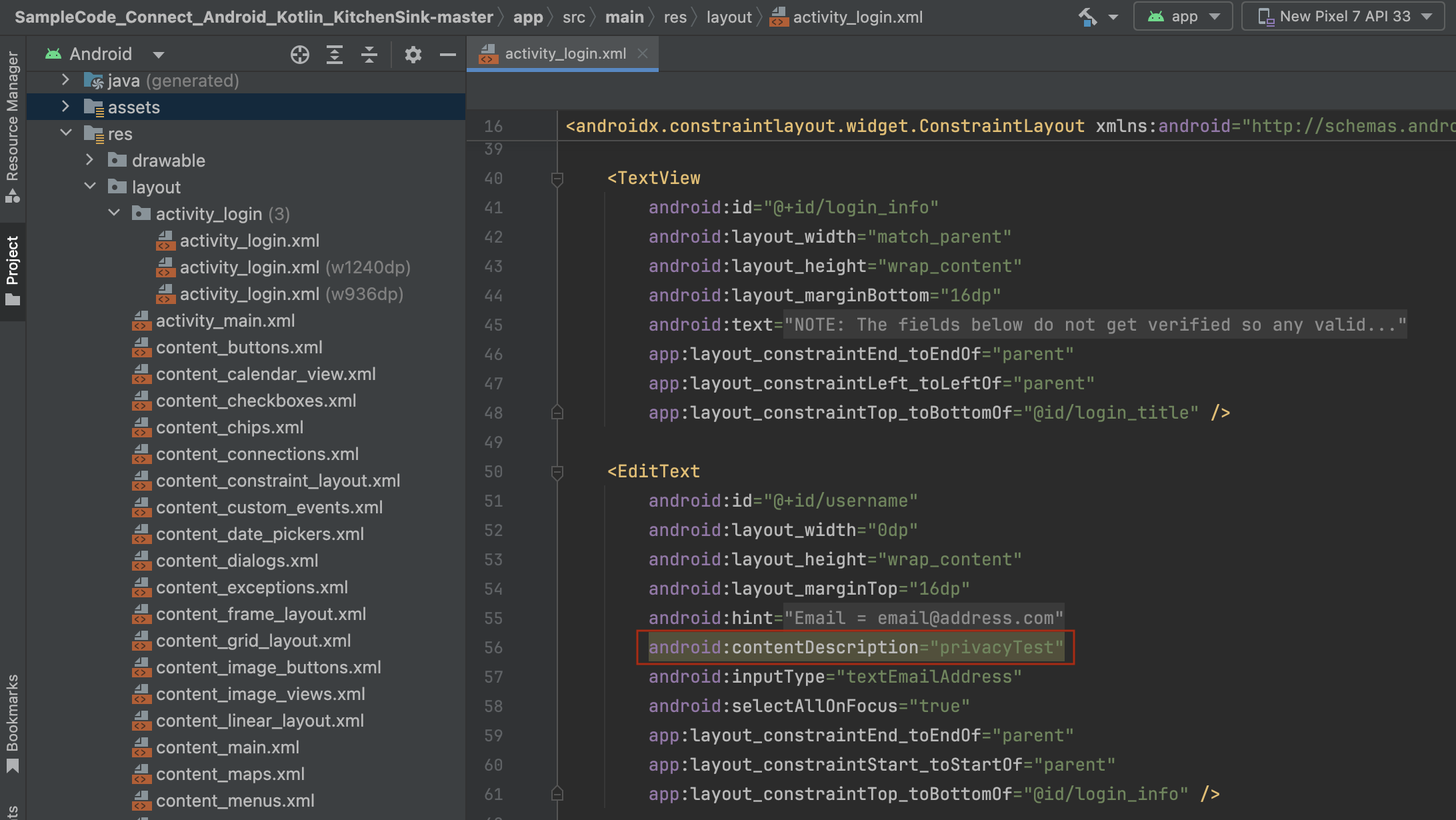
We recommend assigning unique accessibility labels (android:contentDescription) or static IDs (android:id) to the Views that require privacy protection.

Important:
- Using the same accessibility labels across the iOS and Android versions of an app creates consistency and is considered an industry standard. For more information, see Mobile Accessibility at W3C.
- The IDs work for all Views. The accessibility labels can be used for an ImageView, ImageButton, CheckBox, or other View that conveys information graphically. Android advises against using
contentDescriptionfor EditTexts or editable TextViews. - If a UI element isn't assigned an accessibility label or static ID, the library uses its XPath. You can enable privacy protection for the XPath, but it will be necessary to convert it to a regular expression first.
Instructions
- Create the ConnectLayoutConfig.json file in the
assetsdirectory. - Populate it with the content from our template file.
- In the
maskingobject, setHasMaskingtotrue. - Add the
MaskAccessibilityLabelListparameter and populate it with the accessibility labels of the Views that require privacy protection. - If applicable, populate the
MaskIdListwith the IDs of the Views that require privacy protection.
{
"Masking": {
"HasMasking": true,
"HasCustomMask": true,
"Sensitive": {
"capitalCaseAlphabet": "X",
"number": "9",
"smallCaseAlphabet": "x",
"symbol": "#"
},
"MaskIdList": [],
"MaskAccessibilityLabelList": [
"privacyTest"
]
}
}
- (recommended) Run the file through a JSON validator.
How it works
The masking object in ConnectLayoutConfig.json contains all properties related to PII protection.
| Property | Values | Description |
|---|---|---|
HasMasking | Boolean | Set the value to true to allow masking. |
HasCustomMask | Boolean. Valid value - true. | Protected text is replaced with a fixed string (xxxxx).⚠️ In the current version, the default mask cannot be disabled and customized. |
MaskAccessibilityLabelList | Array of string | The accessibility labels (android:contentDescription) of the Views that require privacy protection |
MaskIdList | Array of string | The IDs (android:id) of Views that require privacy protection.All XPath IDs must be converted to regular expressions . For example, you can set the regular expression as ^9[0-9][0-9][0-9]$ to match all the controls whose ID has 4 characters. |
MaskValueList | Array of string | Any text displayed on a mobile screen. It doesn't matter which View and attribute it is associated with. ⚠️ We don't recommend using this option to identify Views as it can result into performance issues on busy screens. |
You can create a general privacy rule that applies to all screens of your app. In that case, use the AutoLayout.GlobalScreenSettings object. To create a rule for a particular screen, add the AutoLayout.ScreenName object where ScreenName is the name of the screen. Feel free to combine general and screen-specific rules within the same configuration file.
{
"AutoLayout": {
"GlobalScreenSettings": {
"Masking": {
"HasMasking": true,
"HasCustomMask": true,
"Sensitive": {
"capitalCaseAlphabet": "X",
"number": "9",
"smallCaseAlphabet": "x",
"symbol": "#"
},
"MaskIdList": [
"^9[0-9][0-9][0-9]$"
],
"MaskAccessibilityIdList": [
"loginName",
"securityQuestion"
],
"MaskAccessibilityLabelList": [
"Health conditions",
"Medications taken"
]
}
}
},
"PaymentViewController": {
"Masking": {
"HasMasking": true,
"HasCustomMask": true,
"Sensitive": {
"capitalCaseAlphabet": "X",
"number": "9",
"smallCaseAlphabet": "x",
"symbol": "#"
},
"MaskIdList": [],
"MaskAccessibilityIdList": "pii",
"MaskAccessibilityLabelList": [
"Card Number",
"Billing Address"
]
}
}
}
Test the settings (Connect Ultimate)
If your company has an Ultimate subscription for Connect, you can check how your new rule is working.
- Run the app and enter something into the fields you have masked.
- In your Connect account, navigate to Insights > Sessions > Session search.
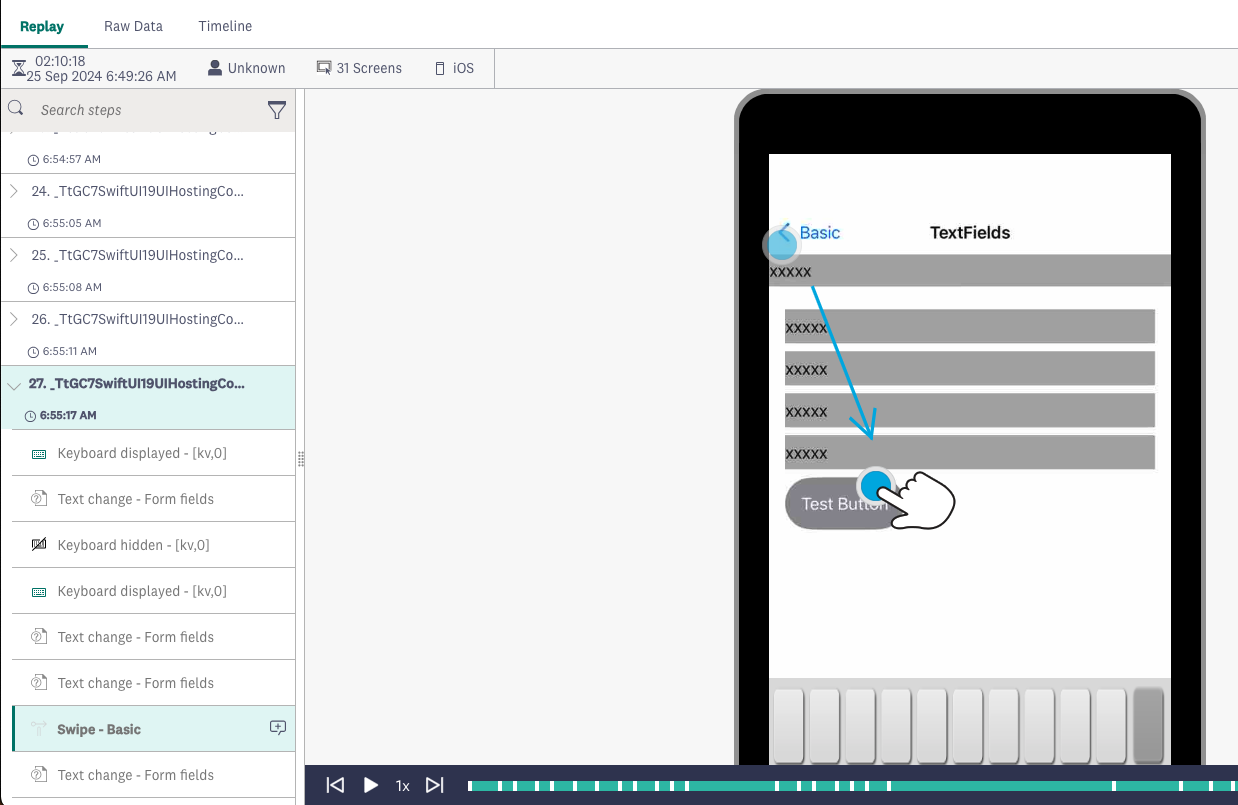
- Find the session and check how the input is displayed.

Protected text input in session replay
Updated 8 months ago
