Capture gestures
Gestures used to select items or to adjust views in the application are captured by Tealeaf.
Note:
The default usability request for traffic type=MOBILE_APP in native and hybrid apps is taps and swipes, never clicks. Therefore, if you request usability data for the MOBILE_APP traffic type, request metrics for gestures (Gestures - type 11), such as taps, double taps, tap and hold, pinch, and spread. Otherwise, heatmaps in the overlay will not show data.
If you use the webview traffic type for hybrid apps, configure Tealeaf to capture all gestures.
Unresponsive gesture events captured
Unresponsive gestures are gestures that do not respond when a user tries to select items in an application or tries to adjust views in the application. Like other gesture events, unresponsive gestures are captured by Tealeaf.
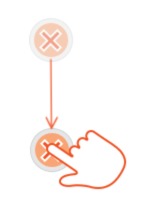
Unresponsive gestures are displayed graphically in replay as orange outlined icons accompanied by a circled "X". The circled "X" denotes that the gesture was unresponsive. For example, if a double tap gesture did not yield a response in the mobile application, then at replay time, that gesture is displayed with the following icon:

Tap gestures
The following are the tap gestures that are captured from web and mobile apps.
| Gesture name | Description | Image displayed in Replay | Unresponsive gesture image in Replay |
|---|---|---|---|
| Tap | This gesture is a one-finger gesture. For a tap gesture, one-finger taps and lifts from the screen in 1 location. |  |  |
| Tap and Hold | This gesture is a one-finger gesture. For a tap and hold gesture, one-finger presses and stays on the screen until the information is displayed or action occurs. Note: The response to a tap and hold gesture can vary from one application to another. For example, a Tap and Hold gesture might display an information bubble, magnify content under the finger, or present the user with a context menu. |  |  |
| Double tap | This gesture is a one-finger gesture. For a double tap gesture, one finger taps twice in close succession in 1 location of the screen. |  |  |
Swipe gestures
The following are the swipe gestures that are captured from web and mobile apps.
Note:
Accompanying arrows indicate the direction of the swipe. The Internet Explorer browser does not support the arrows that illustrate the direction of a swipe or pinch gesture.
The initial tap becomes lighter in color, while a darker color highlights the destination.
| Gesture name | Description | Image displayed in Replay | Unresponsive gesture image in Replay |
|---|---|---|---|
| Swipe vertically | This gesture is a one-finger gesture. For a swipe vertically gesture, one finger taps and holds in 1 location of the screen, continues to engage the screen while it moves up or down lifts from the screen to a different location. |  |  |
| Swipe horizontally | This gesture is a one-finger gesture. For a swipe horizontally gesture, one finger taps and holds in 1 location of the screen, continues to engage the screen while it moves left or right, and lifts from the screen to a different location. |  |  |
Resize gestures
The following are the resize gestures that are captured from web and mobile apps.
Note:
Accompanying arrows indicate the direction (open or close) of the pinch.
| Gesture name | Description | Image displayed in Replay | Unresponsive gesture image in Replay |
|---|---|---|---|
| Pinch open | Sometimes referred to as a spread gesture, this is a two-finger gesture. For a pinch open gesture, two fingers tap and hold in 1 location of the screen, maintain contact with the screen while the fingers move apart from each other in any direction, and lift from the screen at a new location. |  |  |
| Pinch close | This gesture is a two-finger gesture. For a pinch close resize gesture, two fingers tap and hold in 1 location on the screen, maintain contact with the screen while the fingers move toward each other, and lift from the screen at a new location. |  |  |
Configure gesture data capture
Configure gestures for your application and capture the gestures that the user makes on your application.
To configure gesture capture in:
Web SDK – Configure gestures for Web SDK
iOS – Configure gesture capture for iOS
Android – Configure gesture capture in Android
Updated almost 3 years ago
