Instrument an Ionic-2 Android application
Overview
Use Android Studio to instrument an Android Ionic-2 application. The Ionic-2 application provides cross-platform, hybrid application capability by providing built-in UI controls that help developers create custom hybrid apps with the native UI look and feel.
Before you begin
This tutorial expects you to use Android Studio to instrument the Android Ionic-2 application. Ionic is based on Cordova. Supported Cordova versions are from 6.x to 7.1.4.
Note
To find the current Cordova framework version on your sample app, open a command window, go to the project directory, and enter
cordova platform is.
Sample code
For sample code that shows how to instrument your Ionic app with the Tealeaf SDK, go to SampleIonic.
Note
The Ionic framework is updated to refer to the CordovaLib folder under SampleIonic. If you specify a different folder for the Ionic framework, you might not have the most up-to-date framework.
Add libraries to your Ionic-2 application
- Open Android Studio and select Open an existing Android Studio project.
- Select your Android project from your file system. For this tutorial, the project name is SampleApp-Cordova.
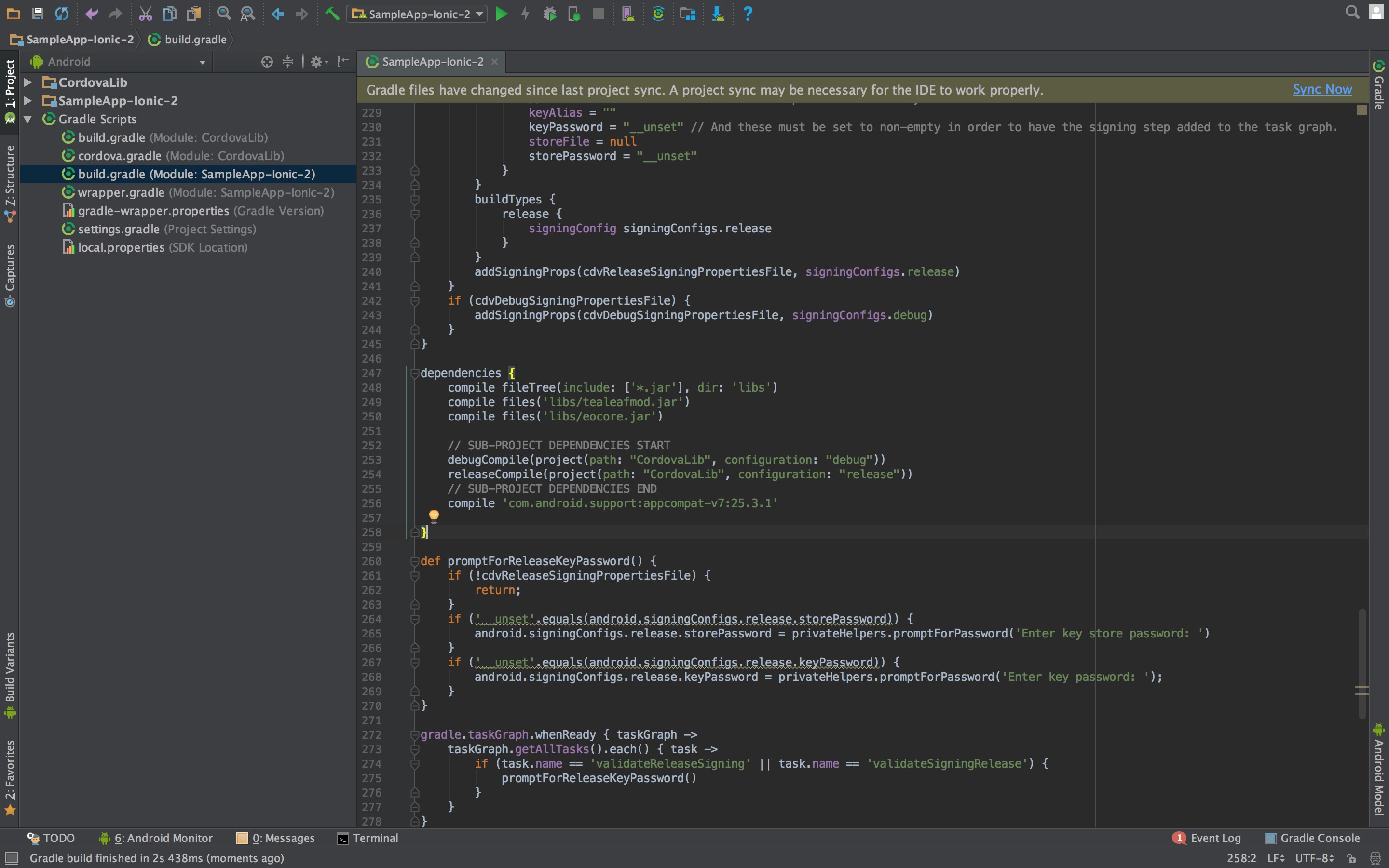
- Under Gradle Scripts in the left-hand pane, select build.gradle (Module: NameOfYourProject). In this example, build.gradle (Module: SampleApp-Ionic-2).
- In your build.gradle (Module: NameOfYourProject) file, find a section called
dependenciesand the following lines of code:
implementation files('libs/tealeafmod.jar')
implementation files('libs/eocore.jar')
implementation 'androidx.appcompat:appcompat:1.0.0'
Your build.gradle (Module:NameOfYourProject) file should look like this now:

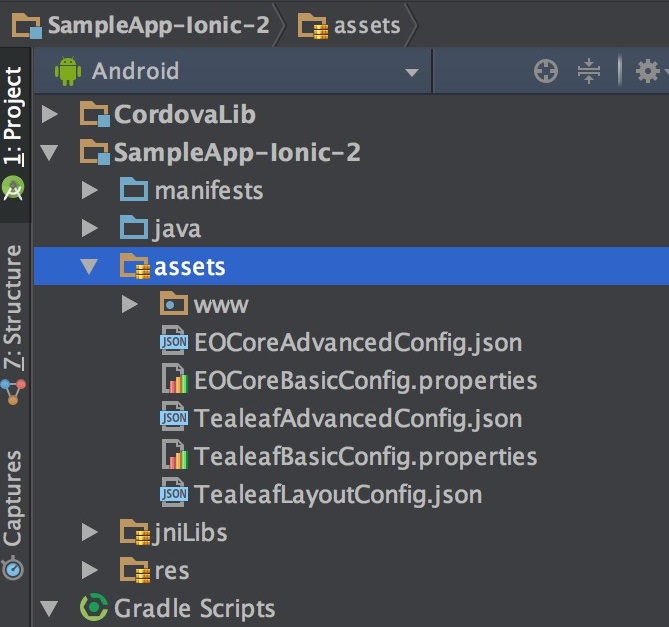
- Under the assets folder in the left-hand pane, add the following files:
EOCoreAdvancedConfig.jsonEOCoreBasicConfig.propertiesTealeafAdvancedConfig.jsonTealeafBasicConfig.propertiesTealeafLayoutConfig.json
Your assets folder should look like this now:

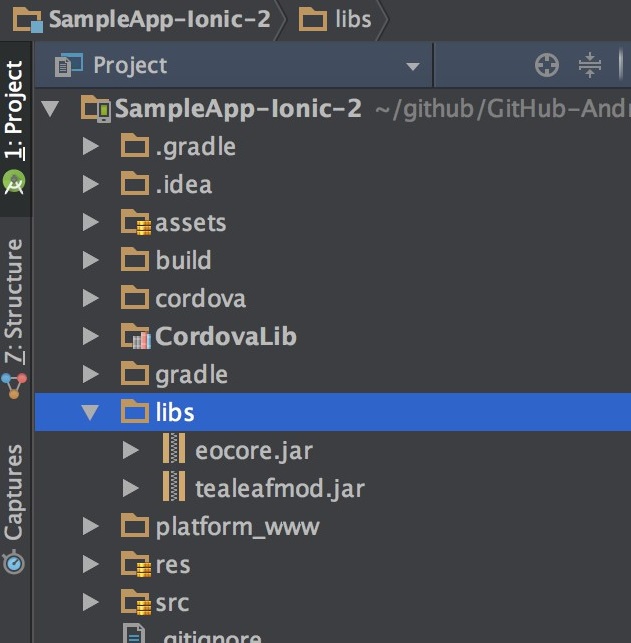
- To add the jar files, change the view of your left-hand pane menu from Android to Project.
- Under the libs folder in the left-hand pane, add the
eocore.jarand thetealeafmod.jar.
Your libs folder should look like this now:

- Press Sync Now to include the Tealeaf SDK.
Check your permissions and Tealeaf configurations
In your TealeafBasicConfig.properties file, change the following settings so you can see your sessions and replay your activies and gestures on the Replay portal:
- Set the
KillSwitchproperty to false
#Kill switch settings
KillSwitchEnabled=false
- Capture the native layout of the application
#Capture native layout
LogViewLayoutOnScreenTransition=true
- Enable gestures on the hybrid part of the application and disable gestures on the native (Since this is a hybrid application)
#Gesture enabled or not
SetGestureDetector=false
CaptureNativeGesturesOnWebView=false
In your TealeafLayoutConfig.json, allot enough time for your activity to load:
"AutoLayout": {
"MainActivity": {
"do": true,
"screenViewName": "MainActivity",
"delay": 2000,
"takeScreenShot": false
}
}
In this example, the first activity is called MainActivity, and we want a 2000 millisecond delay. This means we allot the activity 2 seconds to load its UI components and then the SDK starts scanning the page.
In your left-hand menu, open AndroidManifest.xml and set the following permissions:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
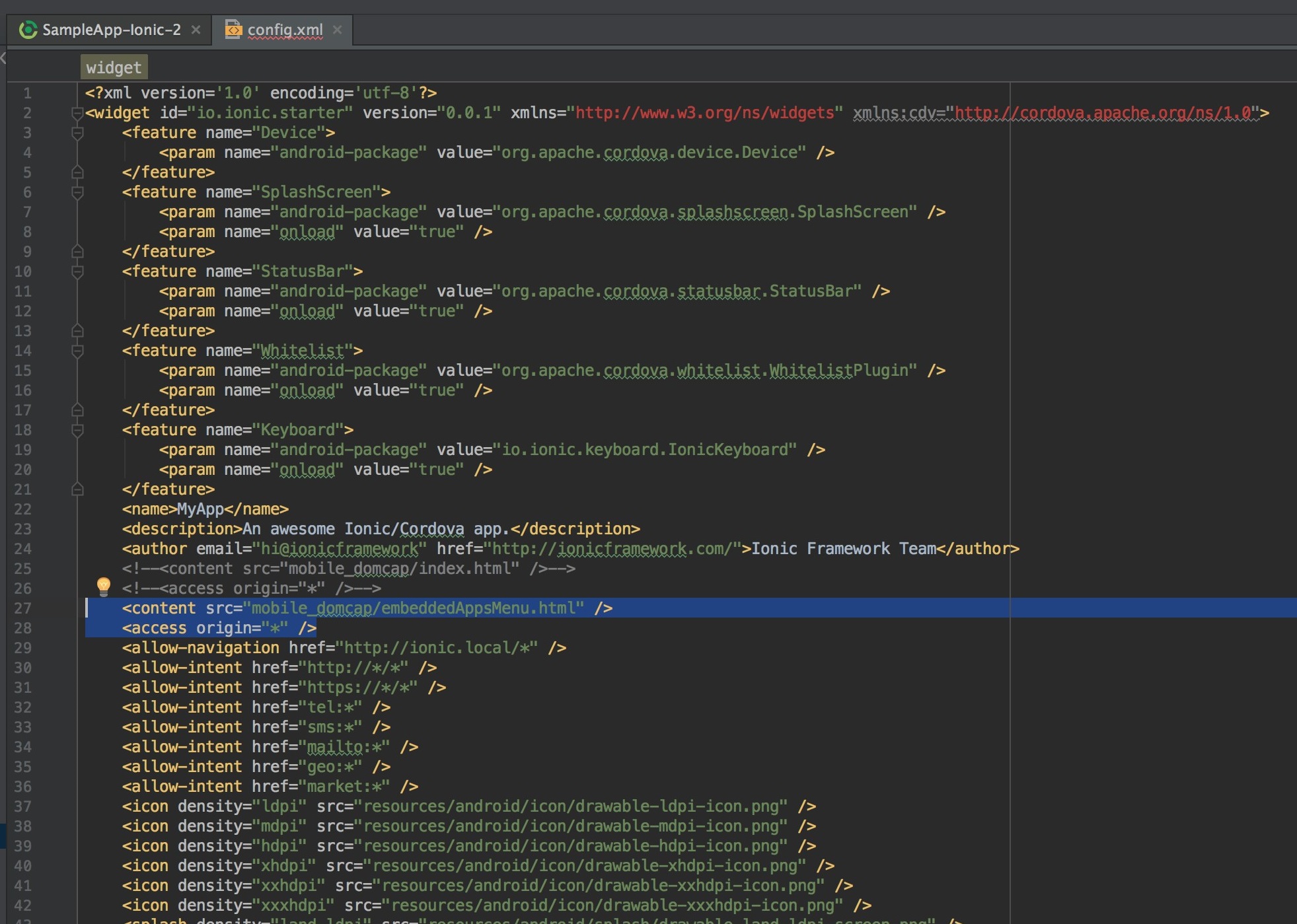
In your left-hand menu, under the res folder, open the xml folder to the config.xml file. Add the following lines:
<content src="mobile_domcap/embeddedAppsMenu.html"/>
<access origin="*"/>
embeddedAppsMenu.html is the first page that we want to render when the application is open. The embeddedAppsMenu.html file is under the res/www/mobile_domcap folder in the sample app.
Your config.xml file should look like this now:

Instrument the native part of your Ionic-2 application
- In your
MainActivityfile, you need to declare where your first webpage rendered from (in the sample app, the first page is under www/mobile_domcap and is calledembeddedAppsMenu.html).
Tealeaf tealeaf = new Tealeaf(this.getApplication());
Tealeaf.enable();
You need to have the following in your onCreate() function:
SystemWebViewEngine engine = (SystemWebViewEngine) this.appView.getEngine();
testViewClient = new TestViewClient(engine);
webView = (WebView)engine.getView();
webView.clearCache(true);
webView.setWebViewClient(testViewClient);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.addJavascriptInterface(new JavaScriptInterface(this.getApplicationContext(),
Tealeaf.getPropertyName((View)web.View).getId()), "tlBridge");
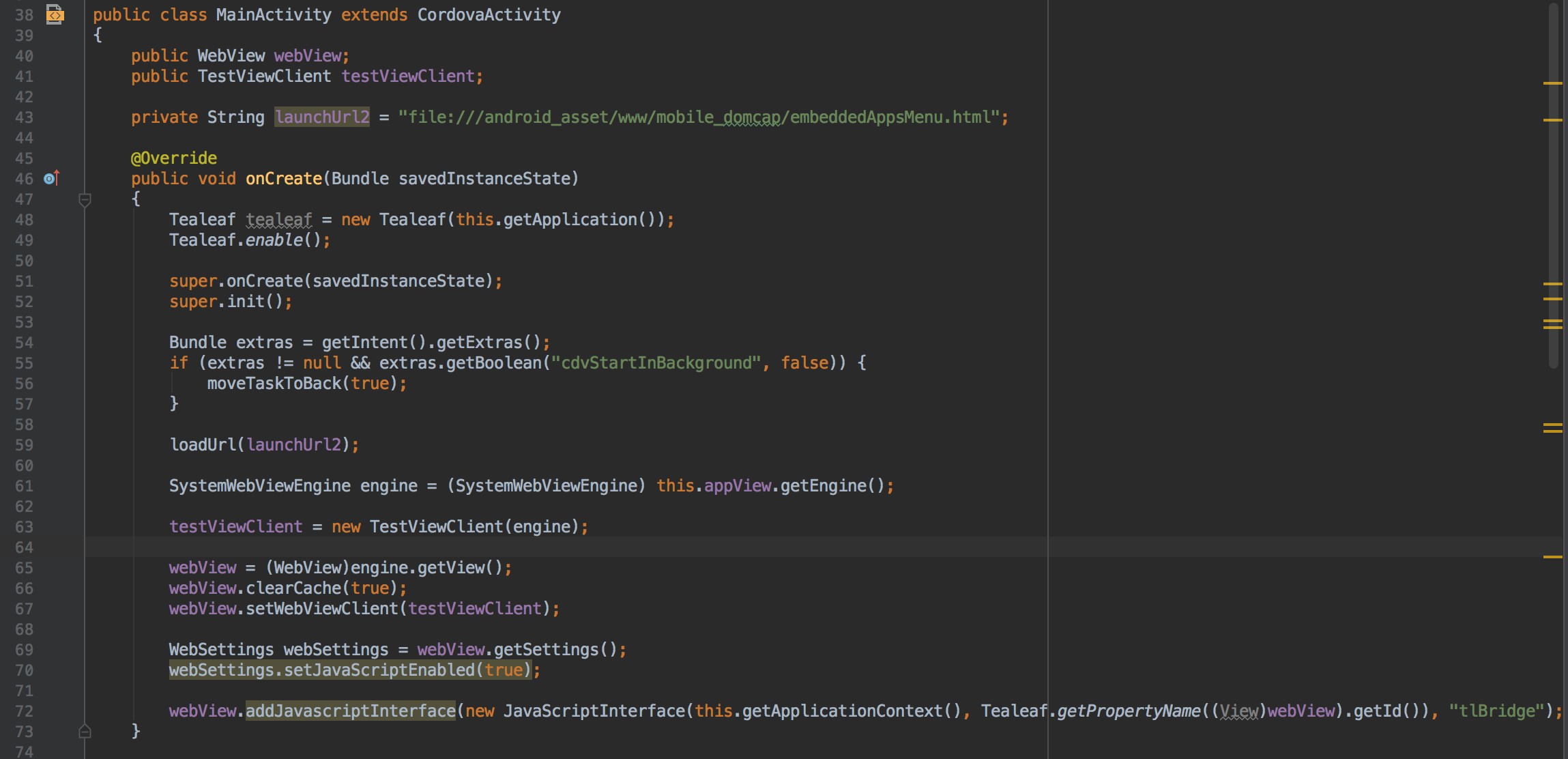
Your onCreate method should look like this now:

The last line is setting up the bridge between the native part of the application and the web part of the application.
- Create a
TestViewClientfunction after theonCreatefunction:
public class TestViewClient extends SystemWebViewClient {
public TestViewClient(SystemWebViewEngine parentEngine){
super(parentEngine);
LOG.d("userwebview", "TestViewClient()");
}
/**
*{@inheritDoc}
*/
@Override
public boolean shouldOverrideUrlLoading(final WebView view, final String url){
view.loadUrl(url);
return true;
}
/**
*{@inheritDoc}
*/
public void onPageStarted(final WebView view, final String url){
view.loadUrl("javascript:TLT.registerBridgeCallbacks([ "
+ "{enabled: true, cbType: 'screenCapture', cbFunction: function (){tlBridge.screenCapture();}},"
+ "{enabled: true, cbType: 'messageRedirect', cbFunction: function (data){tlBridge.addMessage(data):}}]);");
}
}
- Add
Tealeaf.onResume(),Tealeaf.onPause(), andTealeaf.onDestroy()to detect when the page loads and is finished loading:
/**
*{@inheritDoc}
*/
public void onPause() {
Tealeaf.onPause(this, null);
super.onPause();
}
/**
*{@inheritDoc}
*/
public void onResume() {
Tealeaf.onResume(this, null);
super.onResume();
}
/**
*{@inheritDoc}
*/
public void onDestroy() {
Tealeaf.onDestroy(this, null);
super.onDestroy();
}
- Add a function for gesture detection:
public boolean dispatchTouchEvent(MotionEvent e) {
//detector.onTouchEvent(e);
Tealeaf.dispatchTouchEvent(this, e);
return super.dispatchTouchEvent(e);
}
You have instrumented the native part of your Ionic-2 appplication.
Next, instrument the web part in your assets/www folder using the UIC Tealeaf SDK. You are then ready to run your application and find your logged session. For more information, see Configuring DOM Capture and Replay for Hybrid applications
Updated almost 2 years ago
