Cross-domain communication (Tealeaf On-Premise)
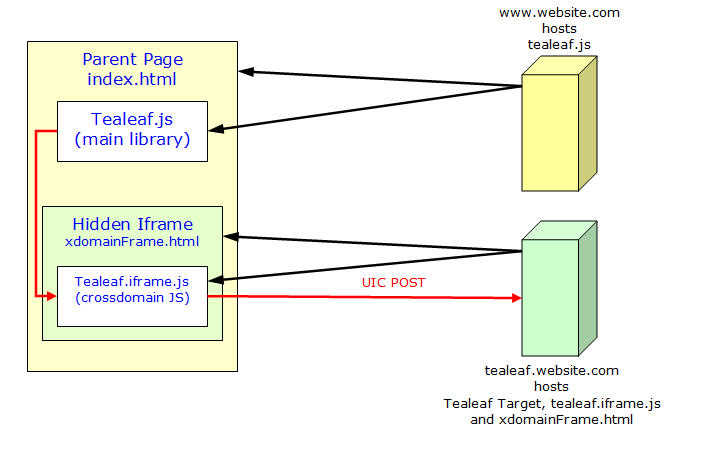
In normal operation, Web SDK POSTs the captured data to the configured URL using the protocol (for example, http or https), domain (www.website.com), and port of the parent page. This is the preferred method of deployment.
In some cases, sending the Web SDK POST request to a server other than the parent page may be required. For example, the site may have deployed with a dedicated server to host the target page with its own subdomain (tealeaf.website.com).
This can be visualized as follows:

To perform this type of POST, the website must be configured as follows.
- Deploy the following to the cross-domain server.
- Acoustic Tealeaf target page.
- Tealeaf cross-domain JavaScript (tealeaf.frame.js) from the Web SDK package.
- A minimal html source to include the JS and set the document domain to enable cross-domain communication. An example of the html (xdomainFrame.html) is provided below.
<html>
<head>
<script>
// Ensure document.domain is set to the same domain as the main website page.
document.domain = "website.com";
</script>
<script src="/js/tealeaf.frame.js"></script>
</head>
<body>
Target iframe hosted in the sub-domain to which the Web SDK POST will be made.
</body>
</html>
- Add an iframe element to the pages and set the document domain to the subdomain to enable cross-domain communication. Mark the iframe element with a CSS style of display: none so it does not impact the rendered output of the page.
// Ensure the document domain is set to the sub-domain.
document.domain = "website.com";
Example of an iframe element added to the main page.
<iframe id="tlXDomainFrame" style="display:none" src="http://tealeaf.website.com/xdomainFrame.html"></iframe>
- Configure the main Web SDK to set the
crossDomainEnabledtotrueand specify thecrossDomainFrameSelectorto
correspond to the hidden iframe added in step 2.
queue: {
// WARNING: Enabling asynchronous request on unload may result in incomplete or missing data
asyncReqOnUnload: false,
useBeacon: false,
xhrLogging: true,
queues: [{
qid: "DEFAULT",
endpoint: "/TealeafTarget.jsp",
crossDomainEnabled: true,
crossDomainFrameSelector: "#tlXDomainFrame",
maxEvents: 50,
timerInterval: 300000,
maxSize: 350000,
checkEndpoint: false,
endpointCheckTimeout: 3000
}
]
}
Browser limitations
The Web SDK uses the postMessage API to communicate with the cross-domain iframe. This solution does not work for browsers that do not support the postMessage API.
For more information, see Cross-document messaging and Same-origin policy.
Updated over 1 year ago
