Hybrid applications for Android
An application is considered to be hybrid if it contains a WebView in the Android native application.
Known supported Android frameworks
- Ionic 3.0 - https://ionicframework.com/docs/
You can view our sample code here: SampleIonic. - Cordova 7.0 - https://cordova.apache.org
You can view our sample code here: SampleCordova .
You are required to instrument the HTML application with Acoustic Tealeaf Web SDK to obtain all the interactions and behaviors of the web application placed into the WebView. See the Tealeaf Web SDK for more information.
Tealeaf automatically injects a JavaScript bridge that communicates with the web application posted using the native application. You are also required to upload the web application assets used in conjunction to replay the user sessions.
Android native WebView
The SDK supports auto instrumentation for WebViews.
Important:
For each WebView defined in the hybrid application, the following requirements must be done for Replay to properly function.
- Instrument the UIC JavaScript library. See Tealeaf Web SDK documentation for more information.
Note:
DOM diff is supported only in Tealeaf SaaS. In Tealeaf On-premises, DOM diff is supported for web-only and not supported for replaying Hybrid Mobile apps.
- Instrument a JavaScript bridge between the Web and the Android native application.
- Upload web content resources such as images, CSS, and static content to the Replay server.

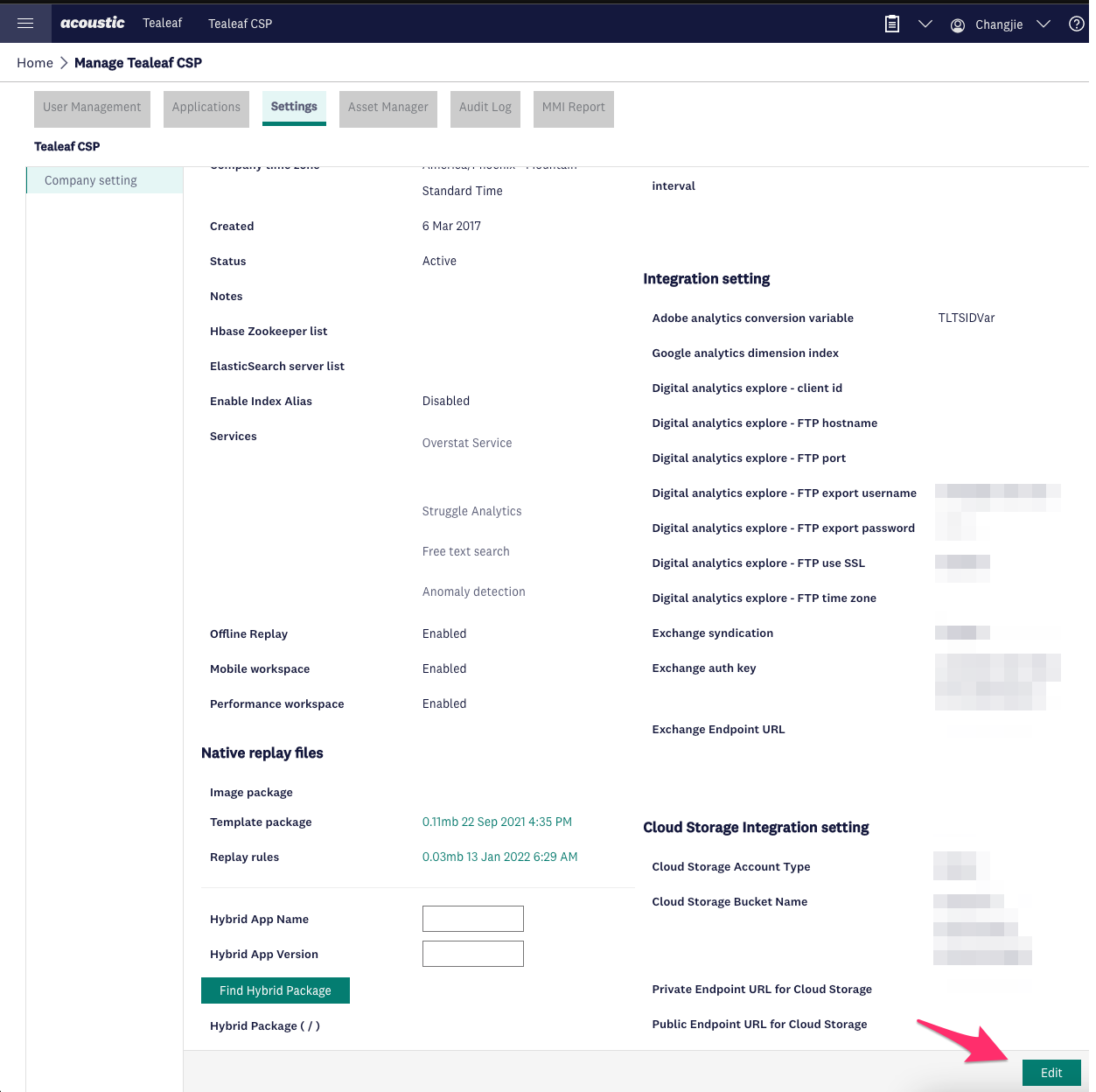
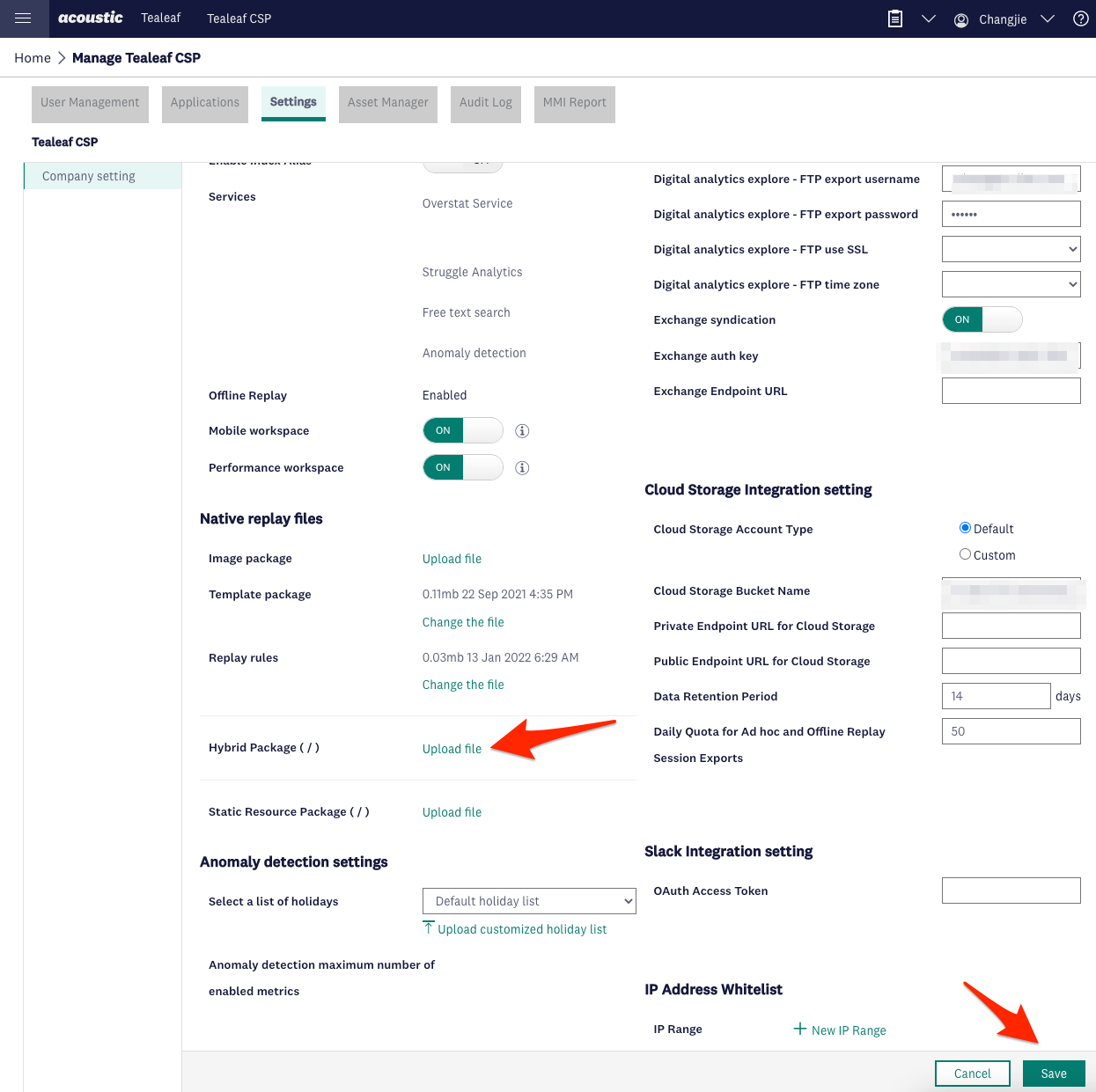
Edit Settings

Upload web content, and save
Troubleshoot
If the Replay shows a blank screen, edit the TealeafLayoutconfig.json file in the assets folder. Try a higher CaptureLayoutDelay value in milliseconds.
{
"AutoLayout": {
"GlobalScreenSettings":{
"ScreenChange": true,
"DisplayName": "",
"CaptureLayoutDelay": 2000,
}
}
If manual instrumentation
- Update the TealeafAdvancedConfig.json file.
"GoogleWebViewEnabled": false,
- Update WebView for Tealeaf
JavascriptInterface.
/**
* Initializes WebView.
*/
private void init(final String url) {
WebSettings webSettings = this.getSettings();
webSettings.setJavaScriptEnabled(true);
Tealeaf.setTLCookie(url);
// Setup Tealeaf bridge
this.setWebViewId(Tealeaf.getPropertyName(this));
// This is used to setup javascript bridge to communicate from web to native to collect data
this.addJavascriptInterface(new JavaScriptInterface(this.getContext(), this, this.getWebViewId().getId()), "tlBridge");
this.setWebViewClient(new MyWebViewClient());
}
- Update WebViewClient to register the Javascript bridge callbacks.
public void onPageFinished(final WebView view, final String url) {
view.loadUrl("javascript:TLT.registerBridgeCallbacks([ "
+ "{enabled: true, cbType: 'screenCapture', cbFunction: function (){tlBridge.screenCapture();}},"
+ "{enabled: true, cbType: 'messageRedirect', cbFunction: function (data){tlBridge.addMessage(data);}}]);");
Updated almost 2 years ago
