Capture asynchronous DOM updates
Modern web applications perform dynamic updates, which cause the application content or data to be retrieved asynchronously from the server prior to being rendered on the page. The asynchronous updates can occur during navigation, scrolling (lazy load), or in response to any explicit user interaction with the page.
If your web application performs an asynchronous DOM update and the page snapshot is captured before the asynchronous update has been applied, Replay might appear to be broken or display incorrect information. Such issues can be addressed by configuring the Web SDK to delay taking the snapshot until the occurrence of a CSS selector. The selector can be based on a spinner or loading icon, or it could be based on the content, which is to be expected in the DOM after the asynchronous update has been applied.
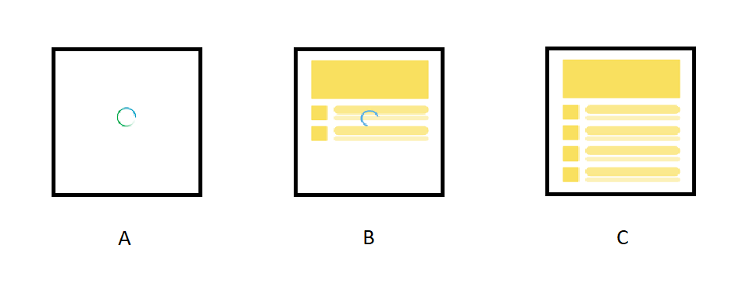
The Web SDK can be configured to capture the DOM snapshot either before or after the dynamic content loads. Usually, when the loading animation disappears, the dynamic content is fully loaded and ready, as shown in figure C.

To capture content when the page is asynchronously loaded, you must configure the Web SDK DOM Capture configuration by specifying the CSS selectors that either appear or disappear from the DOM.
For example, consider a page that displays a spinner animation while the content is asynchronously loaded from the server.
<img src="loading.png" id="spinner"/>
The following sample configuration shows a condition added to the load event which delays the snapshot until after the spinner is removed from the DOM. Without this condition, the Web SDK would trigger the DOM snapshot as soon as the page/screenview load event occurs.
triggers: [
{
event: "load",
delayUntil: {
selector: "#spinner",
exists: false
}
}
]
The condition instructs Web SDK to capture the DOM only when the CSS selector ("#spinner") disappears. The exists property is used for determining if the snapshot is taken when the selector appears or disappears.
You can specify a delayUntil condition for any triggering event. For example, when a user clicks a button it causes a spinner to be displayed while the application fetches additional content from the server.
triggers: [
{
event: "click",
delayUntil: {
selector: "#spinner",
exists: false
}
}
]
To restrict the conditional DOM capture for specific elements specify the targets property.
triggers: [
{
event: "click",
targets: [".optionLink"],
delayUntil: {
selector: "#spinner",
exists: false
}
},
{
event: "click"
}
]
Additional selector examples
To detect when an element is made invisible:
delayUntil: {
selector: "img[style*='display: none']",
exists: true
}
To detect when an element is hidden:
delayUntil: {
selector: "img[style*='visibility: hidden']",
exists: true
}
For more details about using CSS selectors, refer to reliable references on this topic.
Timeout setting
In some cases the condition specified in the delayUntil configuration may not occur. For example, the spinner may never appear, or if it did it may never go away. To avoid having to wait continuously, an optional timeout setting can be specified to set the max amount of time to wait before a snapshot is triggered.
delayUntil: {
selector: "#spinner",
exists: false,
timeout: 30000
}
| Property | Description | Description |
|---|---|---|
| selector | String | CSS selector to evaluate for taking the DOM snapshot. |
| exists | Boolean | Default is true. If true, the snapshot is taken when the selector returns an element from the DOM. If false, the snapshot is taken when the selector does not return any element. |
| timeout | Integer | Optional The max amount of time in milliseconds to wait for the delayUntil condition to occur and if for any reason it does not, the SDK will then trigger the snapshot. The corresponding type 12 DOM snapshot message will have the timeout property set to true. |
Using delay vs. delayUntil
When configuring a snapshot delay, it is strongly recommended to use the
delayUntilproperty to capture asynchronous DOM updates. Thedelayproperty should only be used for taking snapshots after fixed and short delays (less than 100ms) to account for client side variations in execution times.
Each DOM Capture trigger can specify either a fixed
delayor adelayUntilsetting but not both. If both properties are set, the fixeddelaysetting takes precedence.
Updated about 3 years ago
