How Tealeaf Web SDK for replay works
Of the three basic use cases for Acoustic Tealeaf Web SDK, capturing UI interactions with the web page for later replay is the most complex.
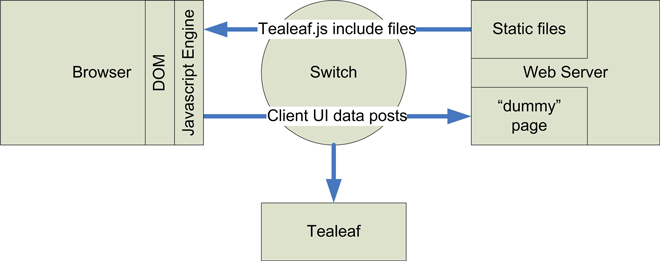
The following diagram shows this use case.

Suppose that you are attempting to capture a JavaScript, DHTML, or Ajax web page. Before the inclusion of the Web SDK, a visit to the page instructs the web server to return the page that contains the HTML/DHTML/JavaScript needed for the page functionality. As the user has interactions in the page, such as entering data on the form, the Ajax code on the page processes that data as designed.
- The web page can use Ajax techniques to post requests for data to the web server, which responds with the needed data. Thus, the page can be updated without causing a new page to load.
- When the user marks a check box, another Ajax interaction with the web server is triggered.
- The user can take an action that causes the current page to "unload", likely to be replaced by another web page. All these Request/Responses are captured by the Acoustic Tealeaf Passive Capture Application. During replay, Acoustic Tealeaf can often infer which forms were filled out and can bind the Ajax responses to Ajax requests made during replay.
However, without the Web SDK, Acoustic Tealeaf has no visibility into the interactions between the web page application and the visitor when the interaction did not trigger data transmission from the web server.
How the Tealeaf Web SDK captures interactions
After the Web SDK is added to the web page, the library code can detect UI events that occur on different elements in the page's Document Object Model (DOM).
Web SDK can capture events from all frames or iFrames that share the same domain as the parent page.
For example, when the user enters text into a field, the library code sees each key press event for the field and the actual key value, such as the letter A. The library stores these events into a temporary JSON data structure for eventual transmission back to the web server. The library can be configured to send this captured data up to the web server according to the following conditions:
- At predefined time intervals.
- When a predefined number of events were captured.
- At page unload time, usually defined as the minimum condition.
Each time the Web SDK JavaScript software posts data to the web server, the Acoustic Tealeaf application on the web server acknowledges receipt of the data. This response is also captured by the Acoustic Tealeaf Passive Capture Application server, so the request/response pair can be accurately recorded.

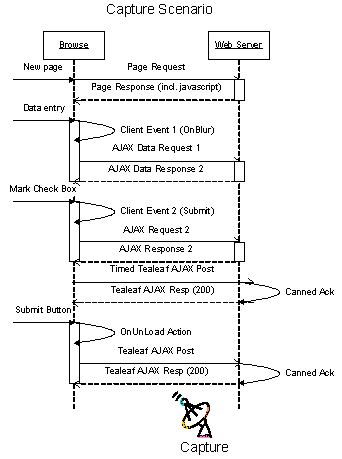
This diagram shows the interactions of the example web page with the web server over time, including the web page Ajax transactions and the web pages added by Web SDK. In this sequence diagram, the web page application made two Ajax transactions followed by two Acoustic Tealeaf Ajax transactions. Time increases from top to bottom.
Note:
For each user action, the Web SDK solution submits a single message.
For more information about web page interactions, see Implement the Web SDK.
How Tealeaf replays captured interactions
To replay a web page, the Acoustic Tealeaf replay software mimics the interactions between the browser and visitor and between the browser and the web server.
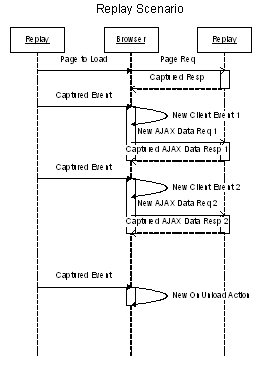
These interactions are shown in the following diagram.

The Acoustic Tealeaf replay software loads the captured page. When the page requests the Web SDK JavaScript file, the replay software provides a different set of files, which are designed for replay.
The replay software then directly updates the state of the different objects on the page that is based on the visitor's actions. The Tealeaf user can see these updates that occur at replay speed.
Updates can cause the JavaScript on the page to run, which results in the Ajax POSTs being sent to the server. This request is trapped and mapped to the previously captured request and response. The latter is sent to the browser, so the JavaScript running on the page can do the same actions that occurred at capture time.
For replay to correctly map the new Ajax request to the previously captured one, a unique identifier for the post that is consistent between the captured instance and the replayed instance must be present. You can configure mapping rules so that request variables can be ignored or used to match to the captured request correctly.
Overriding existing API
In some cases, Tealeaf overrides the existing browser API. Currently, this override behavior occurs for the following event window.onerror.
Tealeaf overrides the default window.onerror event handler to track client-side error conditions that do not generate a transaction with the web server. The Tealeaf Web SDK performs this override only if there is no current listener for window.onerror.
DOM Capture and Replay
Classic Capture and Replay works well for traditional customer-to-website-interaction scenarios, where everything that runs the application and or website is contained in the response to the customer's request.
For scenarios not currently supported by Classic Capture and Replay (such as SasS) or for scenarios where the complexity of configuring classic replay makes it prohibitive, consider using DOM Capture and Replay. For example, consider using DOM Capture and Replay when a complicated JavaScript runs in a single-page application.
Deciding between Classic Capture and Replay and DOM Capture and Replay
There are advantages and disadvantages related to using Classic Capture and Replay or DOM Capture and Replay. Consider the following factors when trying to determine which type of capture and reply solution (Classic or DOM) to implement:
-
Different areas of focus for Web SDK configuration
Both the Classic and DOM solutions require a similar level of complexity when it comes to configuring the Web SDK.
While Classic replay configuration focuses on ensuring all user interactions are captured, DOM Capture focuses on the strategic capture of trigger events and on optimizing the triggers for snapshots. -
Client-side processing and network bandwidth
DOM Capture incurs additional processing and network transmission cost that is directly proportional to the size of the snapshot and frequency of the triggers. -
Complexity of the replay configuration
Classic replay recreates the entire sandbox within the browser in which the application runs and behaves exactly as the user experienced it. For some types of applications, for example, single page applications (SPAs), the configuration required to achieve this can be extensive. In contrast, the replay of DOM snapshots requires minimal replay configuration. -
Tealeaf storage and processing
DOM snapshots require additional storage and processing capacity, which is directly proportional to the quantity and size of the snapshots.
For traditional multi-page web applications, consider a "mixed mode solution" with elements of Classic Capture and Replay and judicious use of DOM Capture and Replay.
Optimal Web SDK configuration is the key to successfully integrating DOM Capture into your capture and replay solution. If you are an existing Tealeaf customer, you can continue to use and extend your traditional Tealeaf capture, replay, events, and technological investments. You do not need to view DOM Capture and Replay as a replacement for Classic Capture and Replay solutions. Instead, consider using DOM Capture and Replay for specific pages, screen views, or elements of interest where additional visibility is needed.
Benefits of DOM Capture and Replay
With DOM Capture and Replay, you have:
- More control over dynamic interaction
- More data in session
- Less Rich Internet Application (RIA) work
Classic Capture and Replay versus DOM Capture and Replay
How you configure DOM Capture varies based on how you are using DOM Capture.
This table compares Classic Capture and Replay and DOM Capture and Replay:
| For Classic Capture and Replay | For DOM Capture and Replay |
|---|---|
| Web SDK collects the UI event | Web SDK collects DOM and the UI event |
| Uses rendering agent based on user agent | Does not use rendering agent |
| The Rendering Engine runs JavaScript for dynamic content | Uses the exact DOM that the user saw at the moment of capture, rather than a simulation by the renderer |
| HTML consists of re-rendered response | HTML consists of the response + DOM |
Performance and DOM Capture and Replay
Using DOM Capture and Replay instead of the classic Capture and Replay can result in faster performance at replay time and a truer replay experience, because:
- Classic capture and replay relies on the Rendering Engine to render a page in BBR, while DOM Capture and Replay uses the captured DOM to display a page in BBR. Because DOM Capture and Replay does not rely on a rendering process, there are less resources that are involved to display the page, resulting in better performance in BBR.
- Classic capture and replay processes dynamic content when the session is recalled, while DOM Capture and Replay captures dynamic content in the DOM (when it happens to the user the first time). Because DOM Capture and Replay uses the exact DOM that the user saw at the moment of capture, rather than a simulation produced by a Rendering Engine, DOM Capture and Replay provides a "truer" replay experience.
Use DOM diff to reduce the size of the captured session
The DOM diff feature applies only the differences (diffs) for the captured DOM when replaying the session. By processing the DOM diffs only, you can reduce the size of the captured session. Reducing the size of the captured session can improve replay performance.
Note:
DOM diff is supported only in Tealeaf SaaS. In Tealeaf On-premises, DOM diff is supported for web-only and not supported for replaying Hybrid Mobile apps.
The type of capture performed (DOM diff, Full DOM, or Classic) is controlled by setting specific properties in the Web SDK, as shown in the following table.
| To enable... | Set the following properties in the Web SDK |
|---|---|
| DOM diff capture | domCapture enabled = TruediffEnabled = True |
| Full DOM capture | domCapture enabled = TruediffEnabled = False |
| Network / Classic capture | domCapture enabled = False |
How DOM diff works
Web SDK uses the DOM diff feature to process the differences. By default, this service is enabled. This feature is only active if the DOM Capture feature module is enabled.
In the DOM Capture (Type 12 JSON) message, the fullDOM property indicates whether the Type 12 message contains a full DOM or DOM diffs. When the fullDOM property is true, the Type 12 message contains a full DOM capture. When the fullDOM property is false, the Type 12 message contains DOM diffs.
Replay uses the diffs to transparently reconstruct the DOM capture on the server.
DOM diff feature availability
The DOM diff feature is available only with specific browsers:
- Internet Explorer 11 and above
- Chrome 42 and above
- Firefox 38 and above
How DOM Capture and Replay works
DOM Capture relies on the Document Object Model (DOM), which provides a structured representation of the web page (document). The DOM Capture Service captures a "snapshot" of the rendered DOM. The "snapshot" is sent to the server as a Type 12 JSON message. The Replay server processes the DOM for Browser Based Replay (BBR).
Note:
DOM Capture can be enabled or disabled on a per page basis. For pages, which do not have DOM Capture enabled, the classic capture and replay process is used.
Stages of DOM Capture and Replay
There are four stages of DOM Capture and Replay:
| Stage | Processing |
|---|---|
| Capture | Web SDK processes the DOM message into a UI hit request during this stage. |
| Passive Capture Application Processing | During this stage, Passive Capture Application handles decompression of the compressed POST data. |
| Pipeline Processing | During this stage, the pipeline moves the captured DOM from the UI hit to a 'virtual' hit that uses the captured DOM as the hit response. |
| Replay | This stage processes the session on the replay server according to the defined rules. |
Capture
After the raw DOM is captured, Tealeaf updates input variables and applies privacy masking according to the Web SDK privacy masking rules. Inline script elements are deleted.
If the captured DOM is below the configured size limit, the capture is serialized into JSON Type 12 message format. The message is compressed or not, depending on the settings. If the captured DOM is over the configured size limit, the capture is discarded and an error message is logged.
Passive Capture Application processing
DOM capture data is sent from the Web SDK in two ways:
- JSON text with no compression
- JSON text with gzip compression
Pipeline processing
The Windows pipeline moves the captured DOM from the UI hit into a virtual hit with the captured DOM as a response. The DOM Capture data is removed from the JSON and metadata is modified. The virtual hit has the same PAGE URL as the UI hit that had the DOM captured data.
Replay
The replay server processes the session according to the defined rules. For pages on which DOM Capture is enabled, the replay server goes through the UI events and identifies those events that have a captured DOM associated with them. The Replay server uses the page ID and token of the captured DOM to identify the virtual hit and the rendered DOM for the UI event.
Implement DOM Capture and Replay
DOM Capture and Replay offers an alternative method of capturing, replaying, and analyzing visitor sessions for scenarios where classic Capture and Replay are not supported. There are four stages for developing and implementing a DOM Capture and Replay solution.
Stages for developing and implementing a DOM Capture and Replay solution
The processing associated with each stage relies on the proper configuration of the various components by Tealeaf users.
| Stage | Processing | Users must... |
|---|---|---|
| Capture | During this stage, Web SDK processes the DOM message into a UI hit request. | Enable DOM capture and set message size thresholds. |
| Passive Capture Application processing | During this stage, Passive Capture Application handles decompression of the compressed POST data. | N/A |
| Pipeline processing | During this stage, the pipeline moves the captured DOM from the UI hit to a 'virtual' hit that uses the captured DOM as the hit response. | Add and configure the DOM Capture Virtual Hit Session Agent. |
| Replay | This stage processes the session on the replay server according to the defined rules. | Enable DOM capture on the Replay server. |
Use case example
You can use DOM Capture and Replay to capture the DOM for specific pages or UI events. By using DOM Capture selectively, you can strike a balance between a meaningful replay experience and an acceptable data upload to your server.
For example, a session has ten pages, and classic Capture and Replay has trouble with just one of those pages. You can create a configuration so that the DOM Capture happens for that one page only. For the other nine pages you can rely on classic Capture and Replay.
For the one page on which DOM Capture is used, you specify which events trigger DOM capture. Specifying the trigger events requires an understanding of which events are significant or critical versus those that are less important. For example, capturing the DOM for commonplace user actions such as a customer entering their first and last name on a page, is less critical than capturing when the customer clicks Submit to purchase an item.
During session replay, the replay of the one page on which you captured DOM shows only those critical events that you specified.
Configure DOM Capture
DOM Capture is an alternative to traditional UI capture and Replay. DOM Capture is used to capture anything that is not exposed in response HTML. DOM Capture configuration is part of the Configuration wizard that you run to configure Web SDK.
Process
DOM Capture is part of the Replay module. To enable DOM Capture, you must enable the Replay module. When you configure DOM Capture, you use the Configuration wizard to:
- Enable DOM Capture
- Enable DOM diff (default) or disable DOM diff.
Note:
DOM diff is supported only in Tealeaf SaaS. In Tealeaf On-premises, DOM diff is supported for web-only and not supported for replaying Hybrid Mobile apps.
- Configure maximum threshold size for the DOM Capture message.
- Configure user interaction triggers for DOM Capture (for example, screenview load or user clicks), including waiting for same-origin frames and iFrames to load before capturing a screenview.
- (Optional) Configure custom events to trigger DOM Capture.
- (Optional) Specify whether same-origin frames and iframes are captured. The default setting is to capture same-origin frames and iFrames.
- (Optional) Specify whether scripts are removed. The default setting is to remove the scripts.
Limitations
- DOM Capture operates on a page level
- Privacy Rules that specify regular expressions as identifiers are currently not supported.
- DOM Capture can be replayed only in BBR.
DOM Capture after frames and iframes are loaded on a page
DOM Capture on page load occurs as soon as the page itself has completed loading. If the page has same-origin frames or iframes, the browser does not wait for them to load before the DOM Capture occurs. If you configure DOM Capture snapshot to trigger on the page load trigger (i.e. screenview name “root”) then there is a chance that the frame content may not be captured.
If you want to be sure the DOM Capture includes the same-origin frames and iframes, in the Configuration wizard:
- Configure a custom event in the Replay Module. Name the event "loadWithFrames". Configuring the "loadWithFrames" event will cause the Web SDK to record a screenview load message with screenview name: "rootWithFrames" when the same-origin frames and iFrames on the page have finished loading.
- In the DOM Capture configuration, use the screenview "load" event with screenview name "rootWithFrames" as a trigger for DOM Capture.
DOM settings
You configure these DOM Capture settings with the Configuration wizard:
- Threshold for snapshots - The maximum size a snapshot can be and still be sent. Any snapshots over this threshold are not sent. The threshold is the character length of the serialized HTML.
- DOM Capture event triggers - events that trigger a DOM Capture. Default event triggers include:
- Click - any click event triggers a DOM Capture
- Change - any change to a specific screenview triggers a DOM Capture
- Load - any load of a specific screenview event triggers a DOM Capture
- Unload - any unload of a specific screenview event triggers a DOM Capture
Note:
Load and unload triggers support regex matching of screenview names.
- Custom DOM Capture triggers - Create a custom trigger, for example trigger a DOM Capture at Login. If you want DOM Capture to wait until all of the same-origin frames on a page are loaded you configure a "load" trigger for the "rootWithFrames" screenview in the DOM configuration. You must also configure the custom event "loadWithFrames" in the Replay module.
- (Optional) Specify if a full DOM snapshot should be captured for a specific trigger, including when DOM diff is enabled.
- Capture frames - Whether you want to capture child Frames and iFrames. If the child frame and iFrames do not contain business critical data, you do not need to capture them. Not capturing frames saves on the amount of data that is captured and sent over the network.
- Remove scripts - Whether script tags are removed from the captured snapshot. Scripts should be normally removed as they are not required for replay and add to the overhead of transmission and storage.
Important
The following may be helpful when configuring DOM.
- Identify triggering user actions that result in significant DOM changes. Configure these specific DOM Capture triggers to minimize the number of DOM snapshots that are required.
- Use delay configuration for fine-tuning only. Use of delays is appropriate in a case where DOM updates occur within 10 ms - 100 ms after the triggering action. For example, after CSS class updates or local JavaScript execution.
- Use of delay configuration to account for asynchronous operations that have a large time band does not produce a predictable replay outcome and can cause missed snapshots. For example, any operation that involves network communication can cause these results. Refer to the Capture asynchronous DOM updates article for additional information.
Updated over 1 year ago
