Notification actions
In Acoustic Campaign, marketers can enhance their mobile app messages by adding actions. They can guide their customers to a certain path by asking them to complete a certain action. The actions added to the messages are defined by developers in the Acoustic Campaign UI. The type of action defined in the UI is mapped to plugins in the app or to the base Campaign SDK. The SDK then initiates the action based on the type received in a notification, and the customer is directed to the respective path.
Types of actions
Acoustic Campaign provides several built-in actions and plugins for additional custom actions. You can also customize the provided plugins to add actions or write your own custom action plugins.
Standard actions
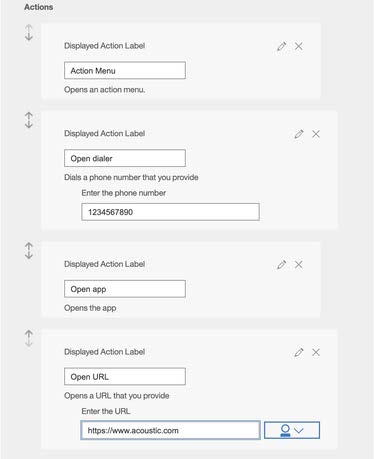
The Standard actions are provided by Acoustic and are built-in the Campaign product. They are available in the UI for developers to create these actions. The following are the Standard actions provided:
- Open app
- Open dialer
- Open URL
- Show in-box notification
Acoustic Campaign also provides plugins for additional custom actions. Install the plugins and register the actions. You can also Register an action through a JSON file.
Tip
For Android, registering the action through JSON is preferred.
Note ( iOS only)
When you use the 'MceNotificationActionRegistry.registerNotificationAction' method to register a notification action, the registered callback function is called whether the app is running in the foreground or the background. After the app is terminated, the method is not called for the action provided. To enable the app to react to notification action when the app is not running, use the JSON configuration file method.
Wallet (Passbook) plugin
The Wallet plugin allows a push notification to add a pass to the Wallet on the device.
Install the Wallet (Passbook) plugin
To add the Wallet (Passbook) action,
- Go to Mobile > Developer Resources > Actions from the left navigation menu.
- From the Actions page, scroll to the iOS actions text area and click New Action.
- From the dropdown, select Wallet menu, and the template code is automatically added to the iOS actions text area.
- Click Save in the top right of the screen before leaving the page.
Enable the Wallet action template
The following example shows how to register the plugins in your AppDelegate method for iOS:
- Create a
registerPluginsmethod in theAppDelegateclass if one does not already exist. - In the
registerPluginsmethod, add the following code to register the Wallet plugin. TheregisterPluginsmethod should be called in theAppDelegate didFinishLaunchingWithOptionsmethod.
Note:
You must have initialized the SDK before registering the Wallet plugin in AppDelegate.
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self registerPlugins];
// ...
}
-(void)registerPlugins {
[AddToWalletPlugin registerPlugin];
// ...
}
@end
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.
LaunchOptionsKey : Any]? = nil) -> Bool {
registerPlugins()
// ...
}
func registerPlugins(){
AddToWalletPlugin.register()
// ...
}
}
Send an API push with Wallet support
To send a push notification with a Wallet pass, send the following to your payload.
Note:
The following payload is for the push/sends API (/channels/push/sends).
{
"channelQualifiers": [
"apxxxxxxxxx"
],
"content": {
"simple": {
"apns": {
"aps": {
"alert": {
"title": "Wallet",
"subtitle": "subtitle here",
"body": "subtitle here"
}
},
"notification-action": [
"name": "Wallet",
"type": "passbook",
"value": {
"url": "URL TO THE .PKPASS FILE FOR THE WALLET TO USE"
}
]
}
}
},
"contacts": [
{
"channel": {
"qualifier": "apxxxxxxxxx",
"destination": "wwwwww|yyyyyy"
}
}
],
"campaignName": "Test Push Notifications"
}
Where:
'xxxxxxxxx'– is the value for thechannelQualifiersin the payload. Replace it with your specificappKey.'wwwwww|yyyyyy'– is the destination value in the payload. Replace it with your specific values foruserIdandchannelId.
To install the Wallet plugin, run the following command
npm install --save <sdk folder>/plugins/react-native-acoustic-mobile-push-wallet
Note:
The plugin is available only for iOS platform.
To register the plugin:
- Import the Acoustic mobile wallet module to your React component:
import { NativeModules, Platform } from 'react-native';
const {
// Other Native Modules...
RNAcousticMobilePushWallet,
} = NativeModules;
- Add plugin registration using
WalletActionvalue after the component is mounted.
componentDidMount() {
if (Platform.OS == 'ios') {
// Enable other plugins registration...
RNAcousticMobilePushWallet.registerPlugin("WalletAction");
}
}
Send an API push with wallet action support
To send a push notification with a wallet push notification action, send the following to your payload.
{
"campaignName": "iOS Simple Push",
"pushes": [
{
"userId": "{{userId}}",
"simpleMessages": [
{
"appKey": "{{appKey}}",
"channelId": "{{channelId}}",
"content": {
"aps": {
"alert": {
"title": "Wallet/Passbook",
"subtitle": "Test push notification",
"body": "Push payload body"
},
"sound": "default"
},
"notification-action": {
"name": "Wallet",
"type": "passbook",
"value": {
"url": "https://acoustic-demo.s3.us-east-2.
amazonaws.com/Acoustic.pkpass"
}
}
}
}
]
}
]
}
Where you must update the {{userId}},{{appKey}}, and {{channelId}} values to match the values in your environment.
Action Menu plugin
The Action Menu plugin allows a push notification to display a menu of provided actions on tap. The provided actions can be any of the other plugins supported by the SDK (e.g. Dial, Display Web, Open App, etc.). Once a menu item is tapped, the action will be performed.
Install the Action Menu plugin
To add the Action Menu action,
- Go to Mobile > Developer Resources > Actions from the left navigation menu.
- From the Actions page, scroll to the iOS actions text area and click New Action.
- From the dropdown, select Action Menu, and the template code is automatically added to the iOS actions text area.
- Click Save in the top right of the screen before leaving the page.
When you create an Action Menu message, you must first add the Action Menu action to your message. After that, you can add any action that you would like to appear as an item in the action menu.
For example:
- Add the Action Menu action to your message first.
- Add a Dial action
- Add an Open App action.
- Add an Open URL action.

In your push notification, you will see that the notification shows a menu with the three actions (Dial, Open, URL) that each performs an action when tapped.
Enable the Action Menu action template
The following example shows how to register the plugins in your AppDelegate method for iOS:
- Create a
registerPluginsmethod in theAppDelegateclass if one does not already exist. - In the
registerPluginsmethod, add the following code to register the Action Menu plugin. TheregisterPluginsmethod should be called in theAppDelegate didFinishLaunchingWithOptionsmethod.
Note:
You must have initialized the SDK before registering the Action Menu plugin in AppDelegate.
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self registerPlugins];
// ...
}
-(void)registerPlugins {
[ActionMenuPlugin registerPlugin];
// ...
}
@end
class AppDelegate: UIResponder, UIApplicationDelegate {
func registerPlugins(){
ActionMenuPlugin.register()
// ...
}
func application(_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.
LaunchOptionsKey : Any]? = nil) -> Bool {
registerPlugins()
// ...
}
}
Send an API push with Action Menu action support
To send a push notification with an action menu, send the following to your payload. Each action in the category-actions section of the payload can be interchanged with any of the action plugins supported by the SDK. The maximum amount of actions in a single payload is 10.
Note:
The following payload is for the push/sends API (/channels/push/sends).
{
"channelQualifiers": [
"apxxxxxxxxx"
],
"content": {
"simple": {
"apns": {
"aps": {
"alert": {
"title": "Action Menu",
"subtitle": "subtitle here",
"body": "subtitle here"
}
},
"notification-action": {
"name": "Action Menu",
"type": "showactions"
},
"category-actions": [
{
"name": "Open App",
"type": "openApp"
},
{
"name": "Dial",
"type": "dial",
"value": "8456084889"
},
{
"name": "Display Web",
"type": "displayWebView",
"value": {
"url": "https://www.google.com"
}
}
]
}
}
},
"contacts": [
{
"channel": {
"qualifier": "apxxxxxxxxx",
"destination": "wwwwww|yyyyyy"
}
}
],
"campaignName": "Test Push Notifications"
}
Where:
'xxxxxxxxx'– is the value for thechannelQualifiersin the payload. Replace it with your specificappKey.'wwwwww|yyyyyy'– is the destination value in the payload. Replace it with your specific values foruserIdandchannelId.
To install the Action menu plugin, run the following command
npm install --save <sdk folder>/plugins/react-native-acoustic-mobile-push-action-menu
Note:
The plugin is available only for iOS platform.
To register the plugin:
- Import the Acoustic mobile push action menu module to your React component:
import { NativeModules, Platform } from 'react-native';
const {
// Other Native Modules...
RNAcousticMobilePushActionMenu,
} = NativeModules;
- Add plugin registration using
ActionMenuActionvalue after the component is mounted.
componentDidMount() {
if (Platform.OS == 'ios') {
// Enable other plugins registration...
RNAcousticMobilePushActionMenu.registerPlugin("ActionMenuAction");
}
}
Send an API push with action menu action support.
To send a push notification with an action menu push notification with the following three actions: open app, dial, and display web; send the following to your payload.
{
"campaignName": "iOS Simple Push",
"pushes": [
{
"userId": "{{userId}}",
"simpleMessages": [
{
"appKey": "{{appKey}}",
"channelId": "{{channelId}}",
"content": {
"aps": {
"alert": {
"title": "Action Menu",
"subtitle": "Test push notification",
"body": "Push payload body"
},
"sound": "default"
},
"notification-action": {
"name": "Action Menu",
"type": "showactions"
},
"category-actions":[
{
"name": "Open App",
"type": "openApp"
},
{
"name": "Dial",
"type": "dial",
"value":"1234567899"
},
{
"name": "Display Web",
"type": "displayWebView",
"value": {
"url": "https://www.google.com"
}
}
]
}
}
]
}
]
}
Where you must update the {{userId}},{{appKey}}, and {{channelId}} values to match the values in your environment.
Text input action plugin
You can create and send notifications that prompt users for text. When the user receives the input notification, the user clicks an action that expands and displays a text input field. After the user enters text into the field, the notification is canceled.
Android N devices and Android M (and lower devices) require different implementations for text input notifications. For Android N devices, you implement text input notifications by using the input notification action type in an expandable notification action. For Android M devices (and lower), you implement a retrieval mechanism that receives text inputs and cancels the notification.
Android N devices
Create an input notification action by overriding 'co.acoustic.mobile.push.sdk.api.notification. MceNotificationAction' with the following code, which extends 'co.acoustic.mobile.push.sdk.api.notification.MceNotificationAction.Handling' with the direct reply:
public void handleAction(Context context, String input, String type,
String name, String attribution, Map payload, boolean fromNotification);
Android M (and lower) devices
- Implement co.acoustic.mobile.push.sdk.api.notification.MceNotificationInput and return an instance in the following method:
public MceCustomNotificationInput getCustomInput();
- Configure the following method to retrieve the text input and call the action when the user clicks the action.
public void createCustomInput(Context context, String type, String name,
String attribution, Map payload)
To install the Text input plugin, run the following command
npm install --save <sdk folder>/plugins/react-native-acoustic-mobile-push-textinput
Note:
The plugin is available only for Android platform.
Registration
The plugin registration is already completed in the Acoustic plugin code.
Send an API push with text input action support.
To send a push notification with a text input action, send the following to your payload.
{
"campaignName": "Android Simple Push",
"pushes": [
{
"userId": "{{userId}}",
"simpleMessages": [
{
"appKey": "{{appKey}}",
"channelId": "{{channelId}}",
"content": {
"alert": {
"subject": "Testing Text Input",
"message": "Push payload body",
"type": "textinput",
"notification-action": {
"name": "Text Input",
"type": "textinput"
}
}
}
}
]
}
]
}
Where you must update the {{userId}},{{appKey}}, and {{channelId}} values to match the values in your environment.
Updated 9 months ago
