Overview
Mobile App Messages is a cloud-based mobile campaign management system. You can deliver targeted information to your mobile customers. Messages can be based on the user's preferences, behaviors, and real-time physical locations.
Types of mobile app messages
- Simple notifications are messages or alerts that are delivered by your app to a user's device. Your simple notification can include a URL, a phone dial, or a custom action. A simple notification can have an action that opens an associated inbox message.
- Inbox notifications are messages that get pulled by the app when the app is opened. You can display a full-page message in the app or an inbox display. You can also customize the messages based on a template. An inbox message is like an email. Messages are stored in cloud storage and synced to local storage, similar to an email. Tapping an item in the inbox opens the corresponding full inbox message.
- In-app messages are pushed to an app but are displayed only for specific events. In-app messages are similar to ads in mobile apps. You can use it to engage users and lead them to complete actions to keep them coming back to your app. You can customize the messages with various visual styles based on the template used.
- Data-only notifications are messages that push data to the app. No visual message is created; however, the data might result in a visual change in the app. No SDK development is needed for data messages.
Send mobile app messages
To send Mobile app messages to your app users, you must implement the following:
- The organization administrator for your Campaign must set up access for your application.
- To get message pushes working, you must register your iOS App with Apple. To register your app, complete the following steps in the Developer Provisioning Portal:
- Create a provisioning profile for your Apple Application ID.
- Create a push certificate.
The profile must match the push certificate that you upload to Mobile app messaging.
- Configure mobile app messages alongside FCM (Firebase Cloud Messaging) in iOS apps. For more information, see Integrate iOS SDK with Firebase using Swift.
- Request the push feature to be provisioned for your organization.
A mobile app developer configures an app to Acoustic Campaign. The app developer can configure the app in Campaign from the Development tab. The tab is visible only if the org admin sets the mobile push notification permissions. A new app can be designated as one for production or development (i.e., testing). The push service type can also be designated as either Android or iOS. For more information, see Add an App in Acoustic Campaign.
WARNING:
When Acoustic Mobile Push stores data that you send, the data is not encrypted. Sending sensitive information as inbox, in-app, and mobile app messages are not recommended. We do not encrypt the data in our databases or log files, or when stored on the send. If you must send sensitive information, encrypt the data before sending it. You can then decrypt the data in memory on the device.
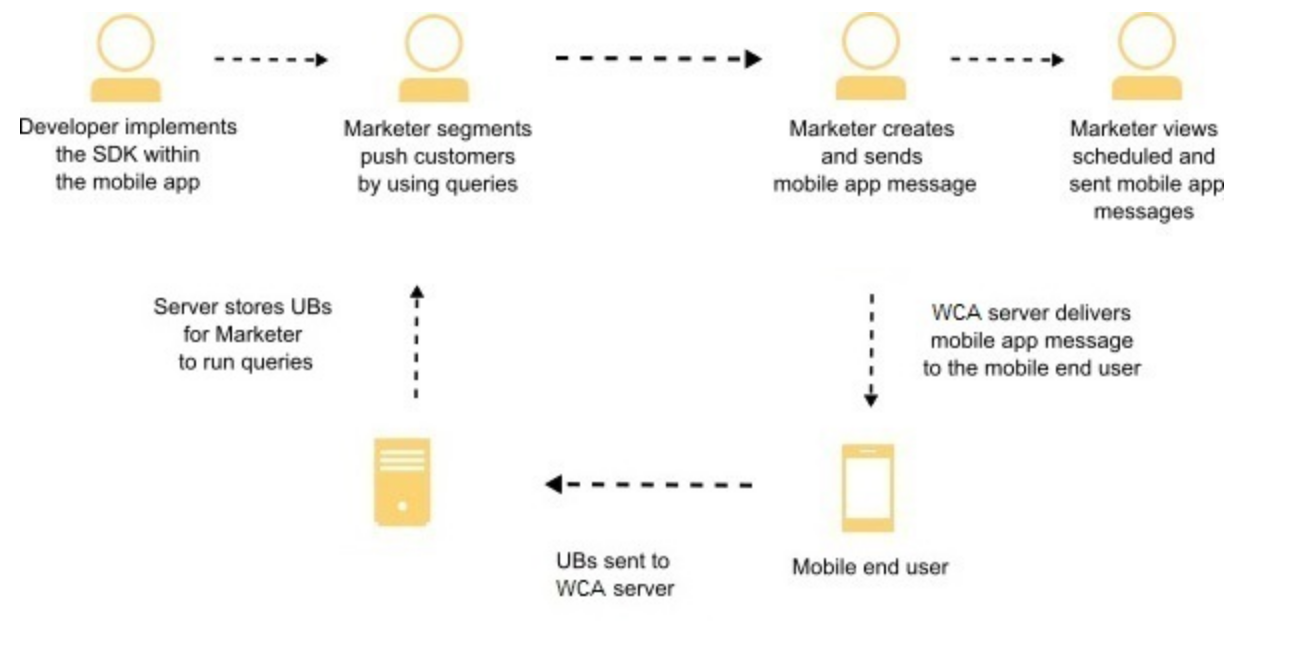
Workflow diagram
The following diagram shows the workflow for sending a mobile app message.

Note:
To get started, you must enable Mobile App Messages for your organization. This is done as part of the Campaign onboarding process. For questions, reach out to your customer success focal.
SDK and API References
Mobile application developers can leverage the Mobile app messaging SDKs provided by acoustic. The SDKs support mobile app messages from their mobile apps. The following SDKs are available:
iOS
The Mobile app messaging SDK for Apple iOS provides support for the following:
- Registration for Apple Push Notification Service APNS.
- Mobile app message handling and display.
- Support for inbox and in-app message.
Android
The mobile app messaging SDK for Android provides support for the following:
- Firebase Cloud Messaging (FCM) registration.
- Integrate (FCM) mobile app messages into your Android Jelly Bean and above applications.
- Mobile app message handling and display, and inbox and in-app message support.
Note:
If using Google Cloud Messaging (GCM), it is recommended that you migrate to Firebase.
To get started, download the Android SDK and Android Native APIs references and plug-ins.
Cordova
You can use Apache Cordova with your mobile app and have the same capabilities as a native app.
To get started, download the Cordova SDK and Cordova APIs references and plug-ins.
React Native
Configure basic mobile app messaging in React Native projects for iOS and Android apps:
- Create an example app in React Native.
- Then configure and build your Android and iOS apps.
- You can also configure advanced mobile app messaging features.
To get started, download the React Native SDK and React Native APIs references and plug-ins.
You can use the APIs for integration in the Mobile App Messaging Solution for Acoustic Campaign for integrations.
Flutter
Develop your mobile app on the Flutter platform and have the same capabilities as a native app. Our Flutter SDK provides mobile app message handling and display, inbox, and in-app message support.
To get started, download the Flutter SDK and plug-ins.
Supported platforms
Acoustic currently provides mobile push SDKs for the following development environments/platforms:
| SDK/Plug-in | Supported platform versions |
|---|---|
| iOS | - iOS 15.1-26.0 - Xcode 26 |
| Android | Mobile app compatibility - Supported versions: Android 5.0 (API level 21) or later - Latest tested version: Android 16 (API level 36) Development environment - Android Studio Otter - Gradle 8.13 - Firebase libraries: com.google.firebase:firebase-core version 19.0.2 and com.google.firebase:firebase-messaging version 22.0.0- Google Mobile Services libraries: com.google.android.gms:play-services-base version 18.3.0 |
| React Native | Mobile app compatibility - iOS 13 or later - Android 5.0 (API level 21) or later Development environment - Node.js 18 or later - React Native 0.64 or later - (iOS apps) Xcode 15 with Command Line Tools |
| Cordova | Mobile app compatibility - iOS 13 or later - Android 5.0 (API level 21) or later Development environment - Cordova CLI 11.x or later - For iOS projects: Xcode 15 with Command Line Tools, Cordova iOS plugin 7.0.0 or later - For Android projects: Android Studio Iguana | 2023.2.1 Patch 1 or later, Cordova Android plugin 12.0.1 or later |
| Flutter | - Android: minSdkVersion: 23, targetSdkVersion: 30, compileSdkVersion: 31 - iOS: iphoneos_deployment_target: 9.0 |
Notes:
Google Play Services required. We support released SDK versions only (not beta). Attributes are deleted on the server by using a DELETE command. Unfortunately, on Android 4.4.2 / API level 19 (and earlier), DELETEs are not allowed to include a body. If you call deleteUserAttribute, you get the following error:
AttributesIntentService: Error while updating attributes with MCE
java.net.ProtocolException: DELETE does not support writing
To delete attributes on platforms before Android 4.4.4 / API 20, use the updateUserAttributes function with an empty string:
List attributes = new LinkedList();
attributes.add(new StringAttribute("age", ""));
MceSdk.getAttributesClient(false).updateUserAttributes(getApplicationContext(), attributes, null);
This function works for non-string attributes as well as strings.
Updated over 1 year ago
